项目示例
项目示例
介绍: 当前示例是做一个请假申请单子
请假申请(普通表格演示)
1.先创建表
| 字段 | 类型 | 描述 |
|---|---|---|
| id | varchar(255) | 主键id |
| xingming | varchar(20) | 姓名 |
| bm | varcahr(50) | 部门 |
| sqrq | date | 申请日期 |
| qjlb | varchar(10) | 请假类别 |
| sqsy | varchar(255) | 申请事由 |
| sqkssj | date | 申请开始时间 |
| sqjssj | date | 申请结束时间 |
2.配置菜单
访问http://10.0.33.228:9086/ 首先使用 admin 账号进行创建菜单。 账号admin,密码admin 登录

进入系统后,点击 应用管理 ,点击 OA系统 ,点击 菜单列表,点击 新建

输入名称,标识,排序号。名称就是菜单的名称,表示就是菜单名称的首字母缩写,排序号就是菜单重上往下的位置。点击保存

找到刚才创建的请假管理菜单,点击请假管理,然后点击新建按钮。

输入子菜单名称,标识以及排序号,点击保存。

由于没有配置url,所有菜单的不能展示内容,这个地方等代码生成后确定了表单存放的位置在回来配置url即可。

3.授权菜单
退出系统,使用安全员账号 security 进行授权。账号 security,密码 security 登录

找到 应用内部授权,角色授权,组织自定义角色授权,往下拉找到 开发角色,点击 全部授权或者 找到刚才创建的菜单打上勾 显示授权成功就成功授权,退出系统


4.导入数据库,生成代码
启动项目输入自己的账号登录。找到菜单中的 开发管理 ,点击 代码生成 ,点击 导入按钮。

找到刚才创建的表请假申请,选中导入即可。

导入成功后点击 编辑 修改配置

首先是字段信息,查询当前字段的类型以及是否是必填项

然后是基本信息,一般不需要修改。按需修改即可。

字段校验,这个就是对字段进行校验配置,当前字段是否可插入,编辑,是否是表格中的元素,是否可查询以及查询方式是模糊查询或者==等。还有一个是字段校验是通过正则表达式进行校验的。这个按需添加。

最后一个是最重要的生成信息。
介绍:
1.生成模板:这个是通过那一套模板进行生成代码,当前我这个是普通表格所以选择单表(普通表格)。
2.生成包路径:这个当前我这个模块生成以后在后端包的位置。
3.生成模块名:这个是代码生成后的模块的名称。他的作用是在Controller中@RequestMapping()中的第一层路径
4.生成业务名:这个一般就是当前的业务名称。他的作用是在Controller中@RequestMapping()中的第二层路径
5.生成功能名:这个一般就是当当前表的描述。使用默认即可。
6.后端目标目录:这个是使用生成代码功能时使用,后端代码生成在哪个文件夹下,一般选择要绝对路径生成代码。
这个功能是为了生成代码后直接可以生成在我们项目中,达到重启项目直接可以运行。
7.前端目标目录:这个也是使用生成代码功能时使用,前端代码生成在哪个文件夹下,一般选择要绝对路径生成代码。
这个功能是为了生成代码后直接可以生成在我们项目中,达到重启项目直接可以运行。
(注意:api.js 需要手动添加)
8.请选择父表:这个是主子表的时候使用的,暂时用不到
9.请选择关联字段:这个是通过父表的那个字段进行关联子表,暂时用不到
10.是否带流程:每个模板有自己的属性,有的模板支持流程,有的模板不支持流程,按照模板来即可。
11.是否带页签:每个模板有自己的属性,有的模板支持带页签,有的模板不支持带页签,按照模板来即可。
我在我的这个菜单中创建了当前模块存放的路径,所以生成包路径就要写到这个模块下。
前端生成路径以及后端生成路径自己设置即可。然后提交


点击生成代码,生成到相对应的路径


将后端代码拷贝到相对应的位置
后端domain,service,mapper,controller存放位置

后端 mapper 存放位置

前端 js 存放路径

前端 vue 文件存放路径

5.配置菜单中的url路径
访问http://10.0.33.228:9086/ 登录 admin 账号,点击 应用管理 ,点击 OA系统,找到 请假管理 点击请假管理右边的铅笔进行修改

修改url路径,url就是前端vue中index的路径,路径写到index即可。然后在路径后边加上 ?moduleId&&ptyg 点击保存。

退出登录,进入 security 账号进行授权

6.重启项目,修改细节
如果不显示菜单的话,重启前端项目以及后端项目,都要重启
如果前端报错,先查询js是否引入正确,如果不正确则重新引入

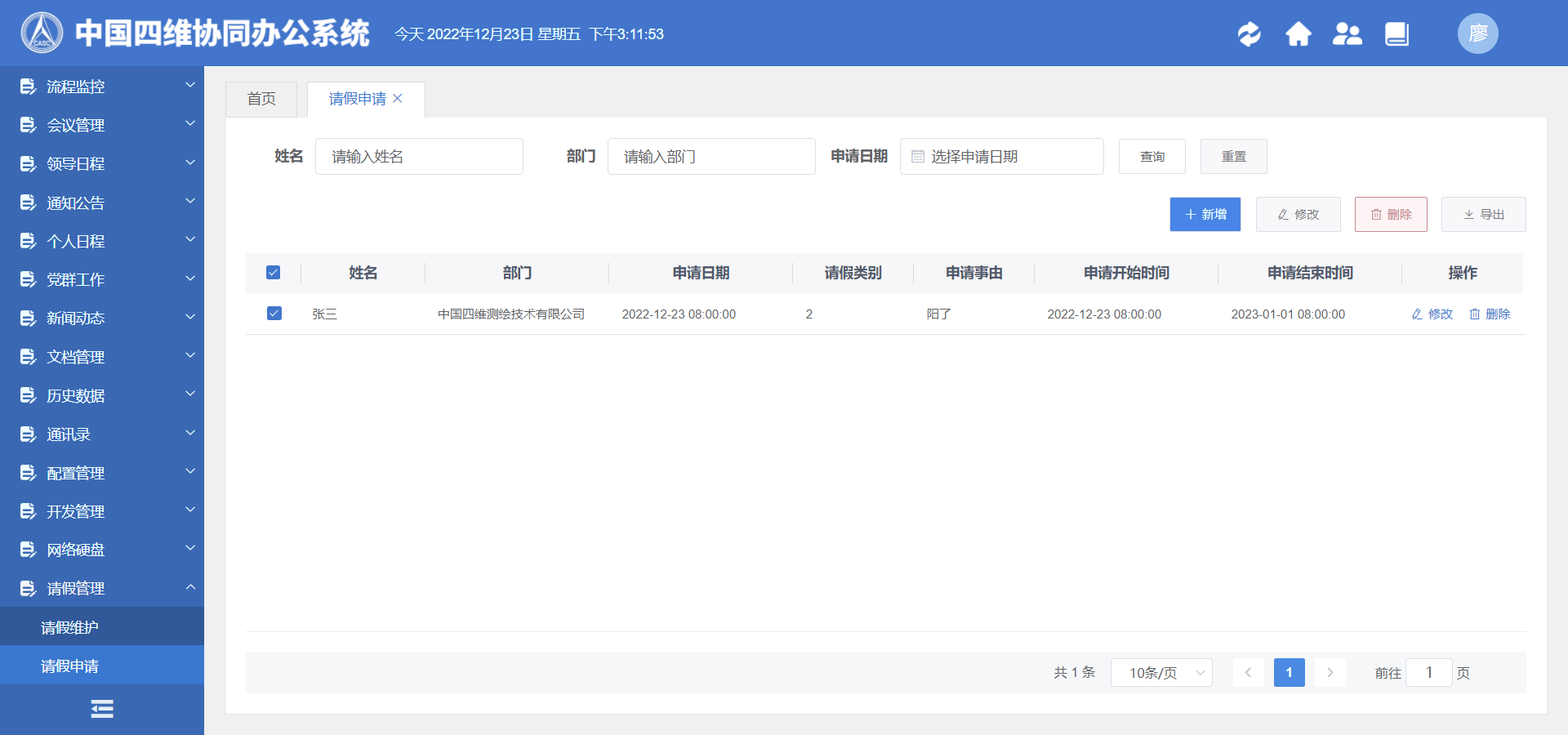
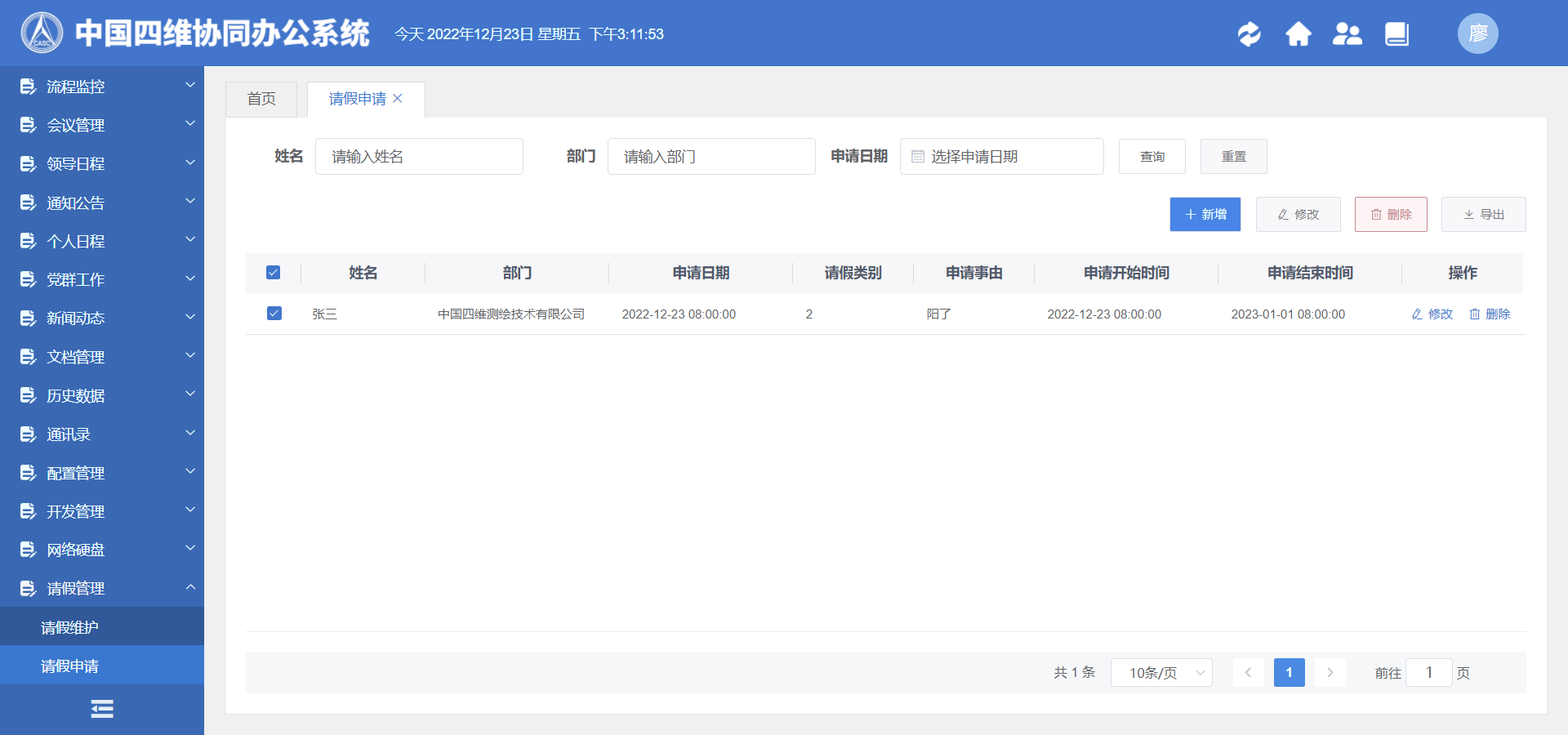
最后启动生成后的样式如图所示。按需修改细节即可。

7.演示增删改查

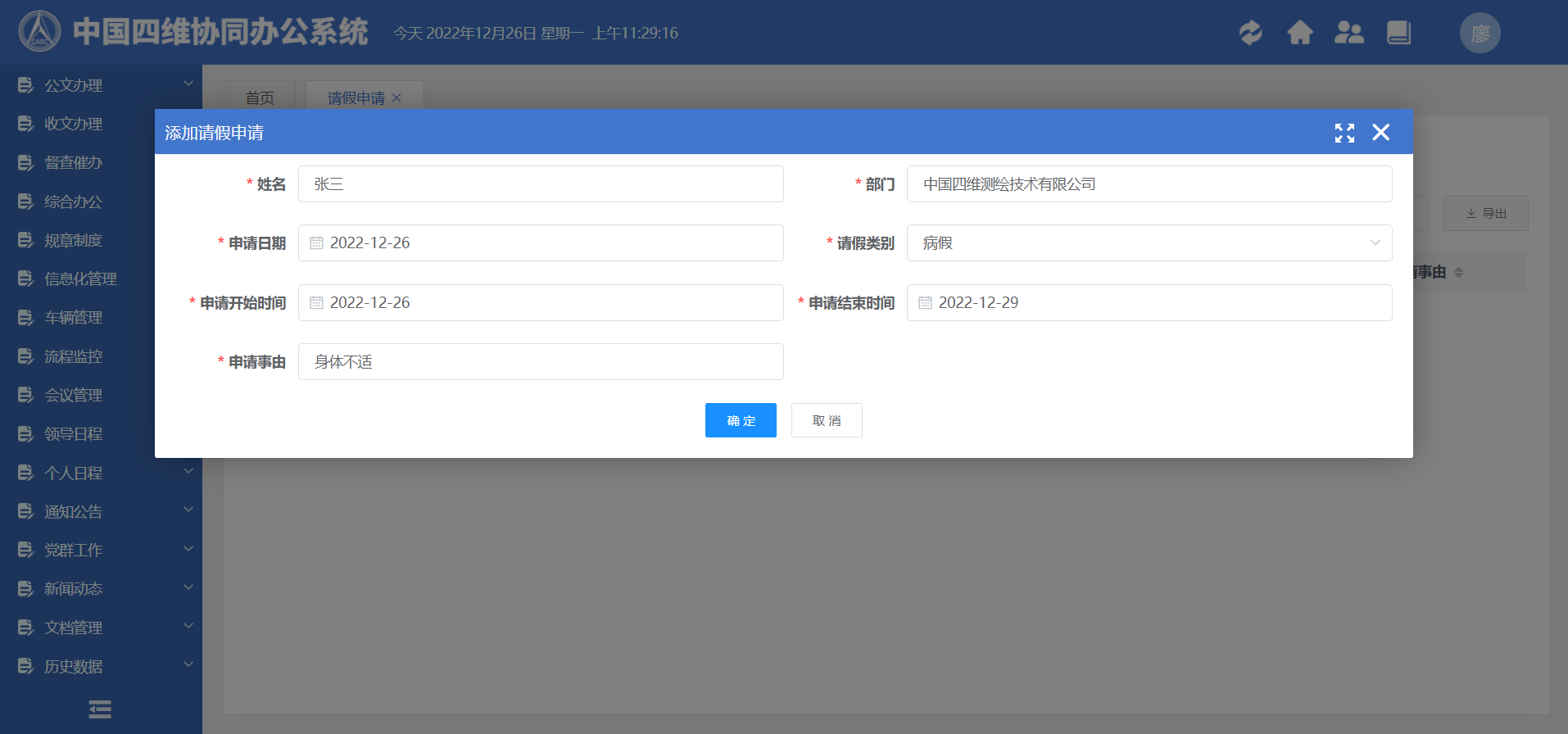
新增数据:点击新增按钮弹出一个框,在这里可以填写信息,新增数据

7.1 配置数据字典
由于请假类别是下来选项,这个时候可以选择配将下来选项配置到数据字典中

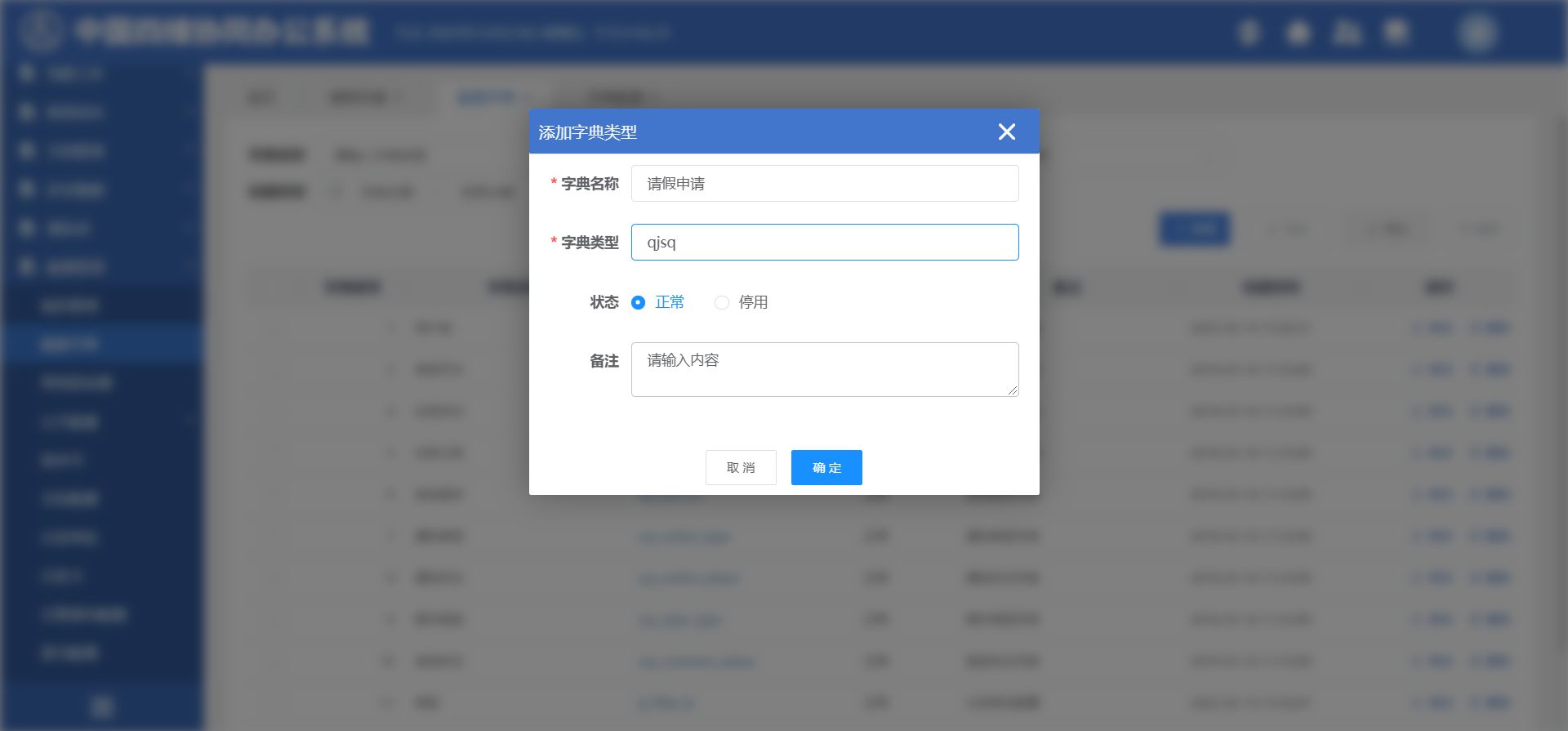
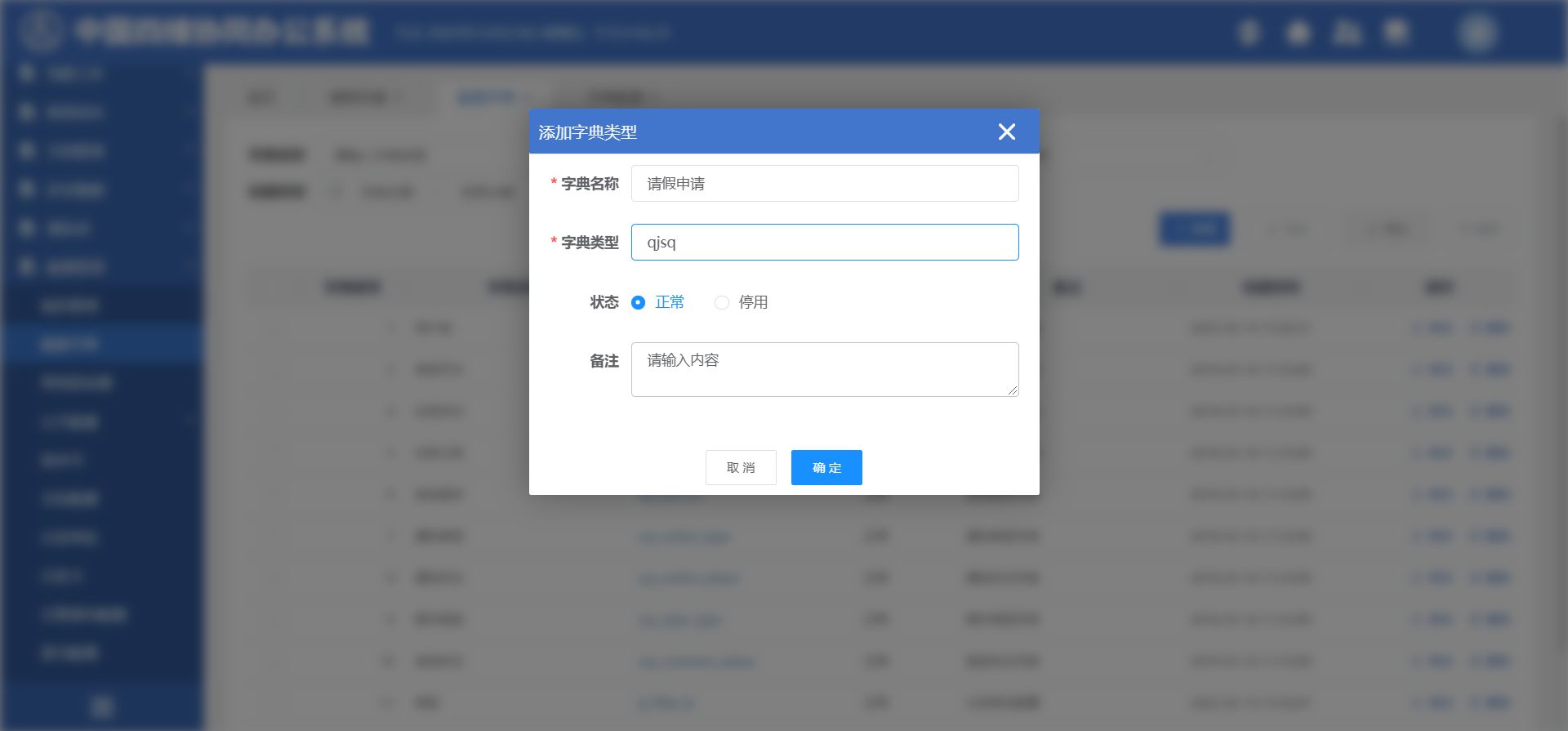
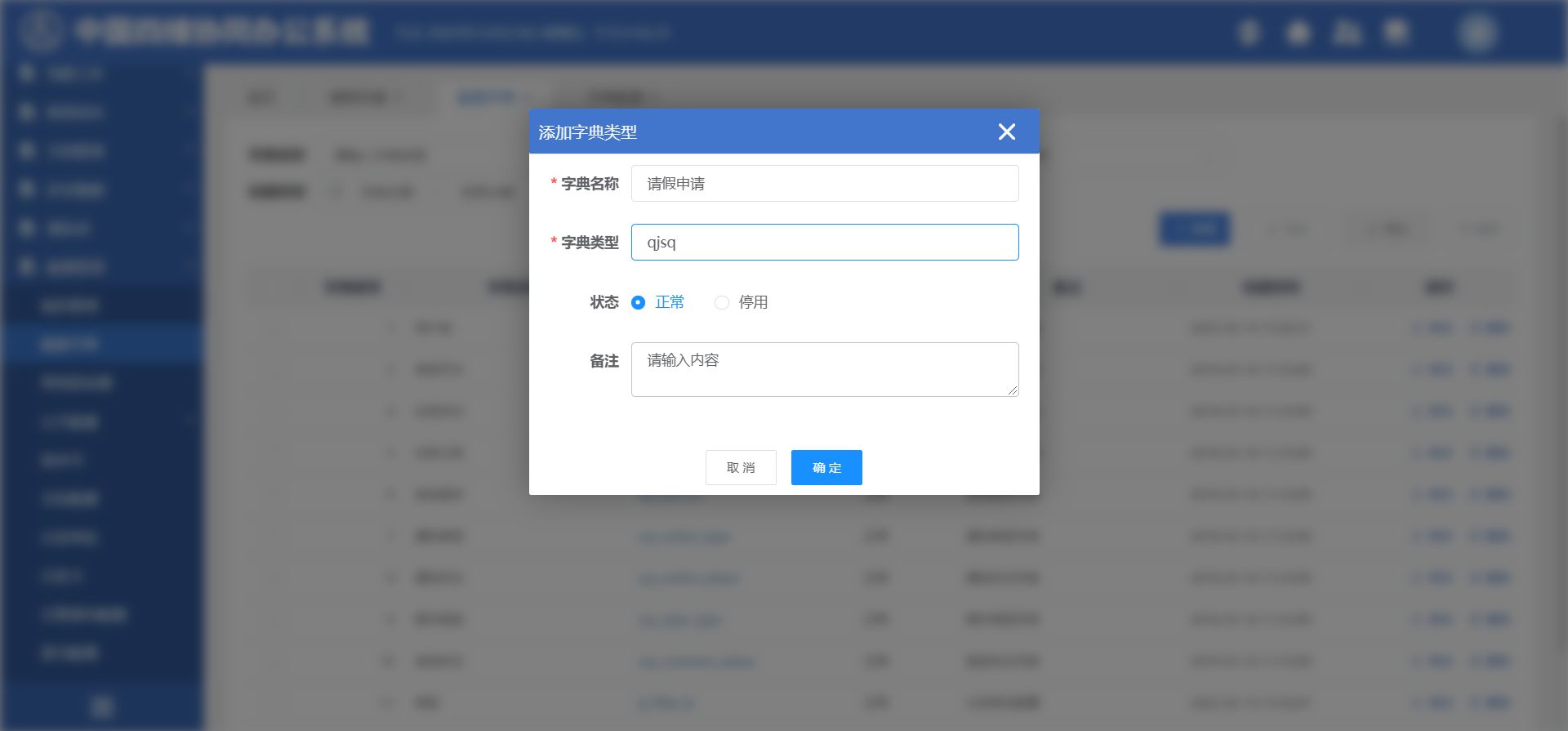
输入 字典名称 ,字典类型 保存

找到刚才创建的数据字典数据,点击字典类型

点击新增按钮配置数据,数据标签是key,用作界面显示。数据键值是value,用作插入数据库。显示排序,就是他们之间 显示顺序。


新增完毕。

7.2 引入数据字典数据
在vue文件中,首先先创建一个数组用来接收数据字典中的数据,创建一个方法进行查询数据字典中的数据,第三就是当界面加载时就查询数据。如下图


效果如下:

然后新增时输入数据后,保存数据即可。

修改数据:修改数据有两种方式
第一种方式:选中某一条数据,点击右上角的修改按钮,进行修改数据
第二种方式:在当前行中操列中有修改按钮,点击修改按钮也可以修改


删除数据:删除数据有两种方式
第一种方式:选中当前行,点击删除按钮,即可删除
第二种方式:在当前行中操列中有删除按钮,点击删除按钮也可以删除


请假申请(带流程表格演示)
1.先创建表
| 字段 | 类型 | 描述 |
|---|---|---|
| id | varchar(255) | 主键id |
| xingming | varchar(20) | 姓名 |
| bm | varcahr(50) | 部门 |
| sqrq | date | 申请日期 |
| qjlb | varchar(10) | 请假类别 |
| sqsy | varchar(255) | 申请事由 |
| sqkssj | date | 申请开始时间 |
| sqjssj | date | 申请结束时间 |
| bmldsp | varchar(255) | 部门领导审批 |
| zyldqz | varchar(255) | 中央领导签字 |
| status | varchar(20) | 状态 |
| piid | varchar(100) | piid |
| pdid | varchar(100) | pdid |
| createusername | varchar(100) | 创建人姓名 |
| createuserid | varchar(100) | 创建人id |
| createdeptid | varchar(100) | 创建人部门id |
| createdeptname | varchar(100) | 创建人部门名称 |
| mjid | varchar(20) | 密级id (默认为10) |
| mjname | varchar(20) | 密级 (默认为公开) |
| ywlx | varchar(20) | 业务类型 |
| ywname | varchar(20) | 业务名称 |
2.配置菜单
访问http://10.0.33.228:9086/ 首先使用 admin 账号进行创建菜单。 账号admin,密码admin 登录

进入系统后,点击 应用管理 ,点击 OA系统 ,点击 菜单列表,点击 新建

输入名称,标识,排序号。名称就是菜单的名称,表示就是菜单名称的首字母缩写,排序号就是菜单重上往下的位置。点击保存

找到刚才创建的请假管理菜单,点击请假管理,然后点击新建按钮。

输入子菜单名称,标识以及排序号,点击保存。

由于没有配置url,所有菜单的不能展示内容,这个地方等代码生成后确定了表单存放的位置在回来配置url即可。

3.授权菜单
退出系统,使用安全员账号 security 进行授权。账号 security,密码 security 登录

找到 应用内部授权,角色授权,组织自定义角色授权,往下拉找到 开发角色,点击 全部授权或者 找到刚才创建的菜单打上勾 显示授权成功就成功授权,退出系统


4.画流程
访问 10.0.33.228:11003 使用 aspdev 账号 或者自己的账号登录

首先先点击 中国四维协同办公系统,流程模型,右边的流程模型中有三个点,点击三个点,出现新建分类

点击 新建分类 ,右侧出现一个弹框,输入 分类表示 以及 分类名称 ,点击保存

找到刚才创建分类,选中此分类,在右上角有一个新建按钮

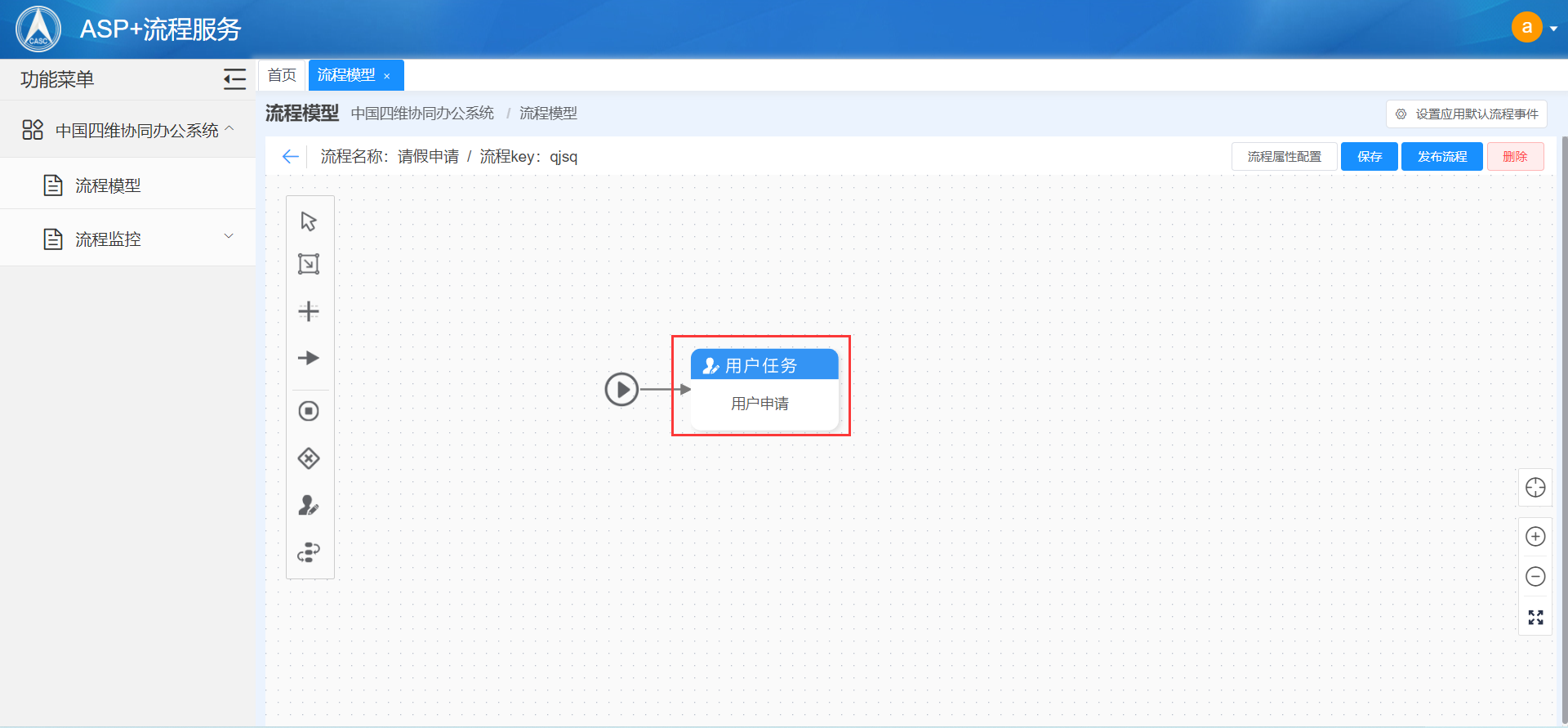
点击新建按钮,输入 流程定义KEY 以及 流程名称 点击保存即可

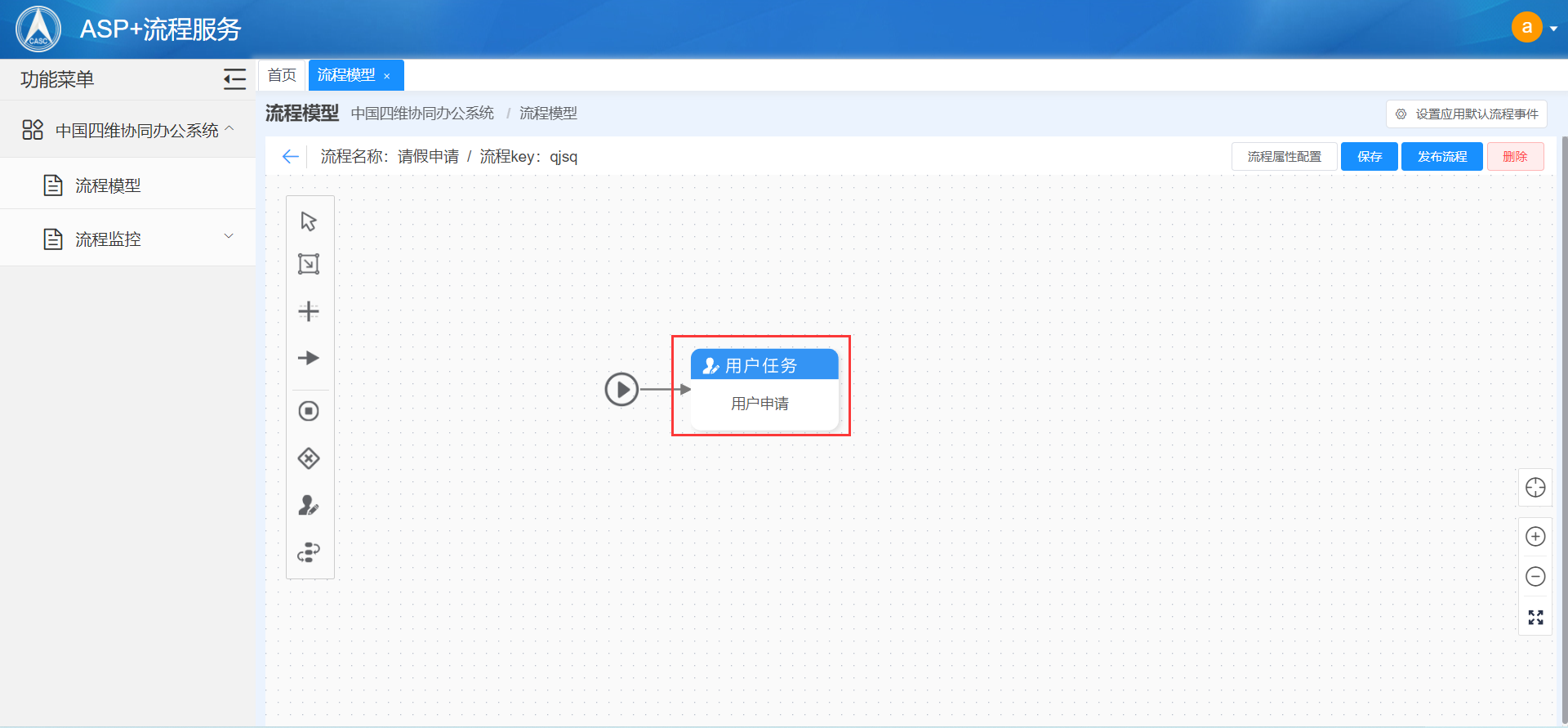
点击那个小圆圈,右边出现一个小菜单,选中 用户任务 ,输入当前接的的名称,第一个节点就是xxx用户申请或者是xxx拟稿人拟稿等,按照流程图上来画即可


每个节点画完后,准备配置节点

4.1 配置表单
点击 流程属性配置

点击 表单设置, 点击 创建表单URL

输入 表单名称:自己定义,表单URL:表单URL就是表单的路径,表单字段:就是数据库中当前这个表的字段(输入流程中所需要用到的字段即可)。


点击保存即可
4.2 节点配置
首节点配置
首先双击 首节点(就是第一个节点),首节点需要配置 节点代码 以及 节点key
节点代码:{"jdlx":"firstnode"} 这个是必须要有的,也只能是这个。
节点key:firstnode 这个是必须要有的,也只能是这个。

点击 参与者 ,点击 请添加条件

一般开发方便测试的话,我们就选择 流程发起人 即可

点击 表单设置 选择表单,下边表单字段配置,可以配置表单中字段在当前节点的权限。权限有:缺省,编辑,只读,隐藏,必填,可以配置字段在表单的状态


首节点配置完毕,点击确定按钮即可保存。
第二个节点配置
双击第二个节点,由于第二个节点是领导签字,所以需要在节点代码上配置 ,配置规则:在 : 后边的字符中,在 @ 符号前边是当前领导签字所对应的字段,其他地方都是固定的, {"jlyj":"字段@single"} 如下图所示

点击 参与者 ,点击 添加条件 ,选择 流程发起人 即可。

点击 表单设置 配置字段权限

由于第二个节点是领导签字,所需需要配置一个领导签字按钮。点击 功能按钮 ,往下拉找到 添加操作按钮 ,按钮名称是可以自己定义的,按钮id是固定的 form_addYj,添加意见必须是这个id,其他按钮请查看操作手册的流程配置。


点击确定即可
第三个节点配置
第三个几点正常配置即可,点击 参与者 下来选择 流程发起人 即可。

点击 表单配置 ,选择表单,配置表单字段即可

第四个节点参考第二个节点即可
最后保存发布流程即可
5.导入数据库,生成代码
启动项目输入自己的账号登录。找到菜单中的 开发管理 ,点击 代码生成 ,点击 导入按钮。

找到刚才创建的表请假申请,选中导入即可。

导入成功后点击 编辑 修改配置

首先是字段信息,查询当前字段的类型以及是否是必填项

然后是基本信息,一般不需要修改。按需修改即可。

字段校验,这个就是对字段进行校验配置,当前字段是否可插入,编辑,是否是表格中的元素,是否可查询以及查询方式是模糊查询或者==等。还有一个是字段校验是通过正则表达式进行校验的。这个按需添加。

最后一个是最重要的生成信息。
介绍:
1.生成模板:这个是通过那一套模板进行生成代码,当前我这个是普通表格所以选择单表(普通表格)。
2.生成包路径:这个当前我这个模块生成以后在后端包的位置。
3.生成模块名:这个是代码生成后的模块的名称。他的作用是在Controller中@RequestMapping()中的第一层路径
4.生成业务名:这个一般就是当前的业务名称。他的作用是在Controller中@RequestMapping()中的第二层路径
5.生成功能名:这个一般就是当当前表的描述。使用默认即可。
6.后端目标目录:这个是使用生成代码功能时使用,后端代码生成在哪个文件夹下,一般选择要绝对路径生成代码。
这个功能是为了生成代码后直接可以生成在我们项目中,达到重启项目直接可以运行。
7.前端目标目录:这个也是使用生成代码功能时使用,前端代码生成在哪个文件夹下,一般选择要绝对路径生成代码。
这个功能是为了生成代码后直接可以生成在我们项目中,达到重启项目直接可以运行。
(注意:api.js 需要手动添加)
8.请选择父表:这个是主子表的时候使用的,暂时用不到
9.请选择关联字段:这个是通过父表的那个字段进行关联子表,暂时用不到
10.是否带流程:每个模板有自己的属性,有的模板支持流程,有的模板不支持流程,按照模板来即可。
11.是否带页签:每个模板有自己的属性,有的模板支持带页签,有的模板不支持带页签,按照模板来即可。

点击提交按钮。点击 生成代码 功能
将后端代码将 src 复制下来,然后直接粘贴到后端的覆盖 src 路径


将前端代码将 src 复制下来,然后直接粘贴到后端的覆盖 src 路径


重启项目,修改细节

配置流程,后端全局搜索 NewFlowController.java 类,先导入 Service 接口

找到 taskComplete 方法,复制一个业务,然后进行修改数据


修改后

找到方法 homeDblbSy 复制一个业务,进行修改

修改后

重启项目,修改细节。

由于请假类别是下拉选项,所以需要在数据字典中配置下来数据
5.1 配置数据字典
由于请假类别是下来选项,这个时候可以选择配将下来选项配置到数据字典中

输入 字典名称 ,字典类型 保存

找到刚才创建的数据字典数据,点击字典类型

点击新增按钮配置数据,数据标签是key,用作界面显示。数据键值是value,用作插入数据库。显示排序,就是他们之间 显示顺序。


新增完毕。

5.2 引入数据字典数据
在vue文件中,首先先创建一个数组用来接收数据字典中的数据,创建一个方法进行查询数据字典中的数据,第三就是当界面加载时就查询数据。如下图


效果如下:

6. 启动流程
然后新增时输入数据后,保存数据即可。

点击 启动流程 按钮



7. 配置待办
通过 http://10.0.33.228:9086/ 地址进行登录,登录 admin 账号,点击 应用管理 , 点击 OA系统,点击 请假管理, 点击 新建

输入配置数据,这个 url 是待办文件下的index,点击保存

7.2 配置已办

配置菜单

8.授权待办,已办
退出账号,登录安全员账号 security,点击 应用内部授权,点击 角色权限,点击 组织自定义角色授权,点击 开发角色,点击 全部授权

退出账号,重启项目
9.通过待办继续走流程

修改待办表格数据,修改前:

修改后:

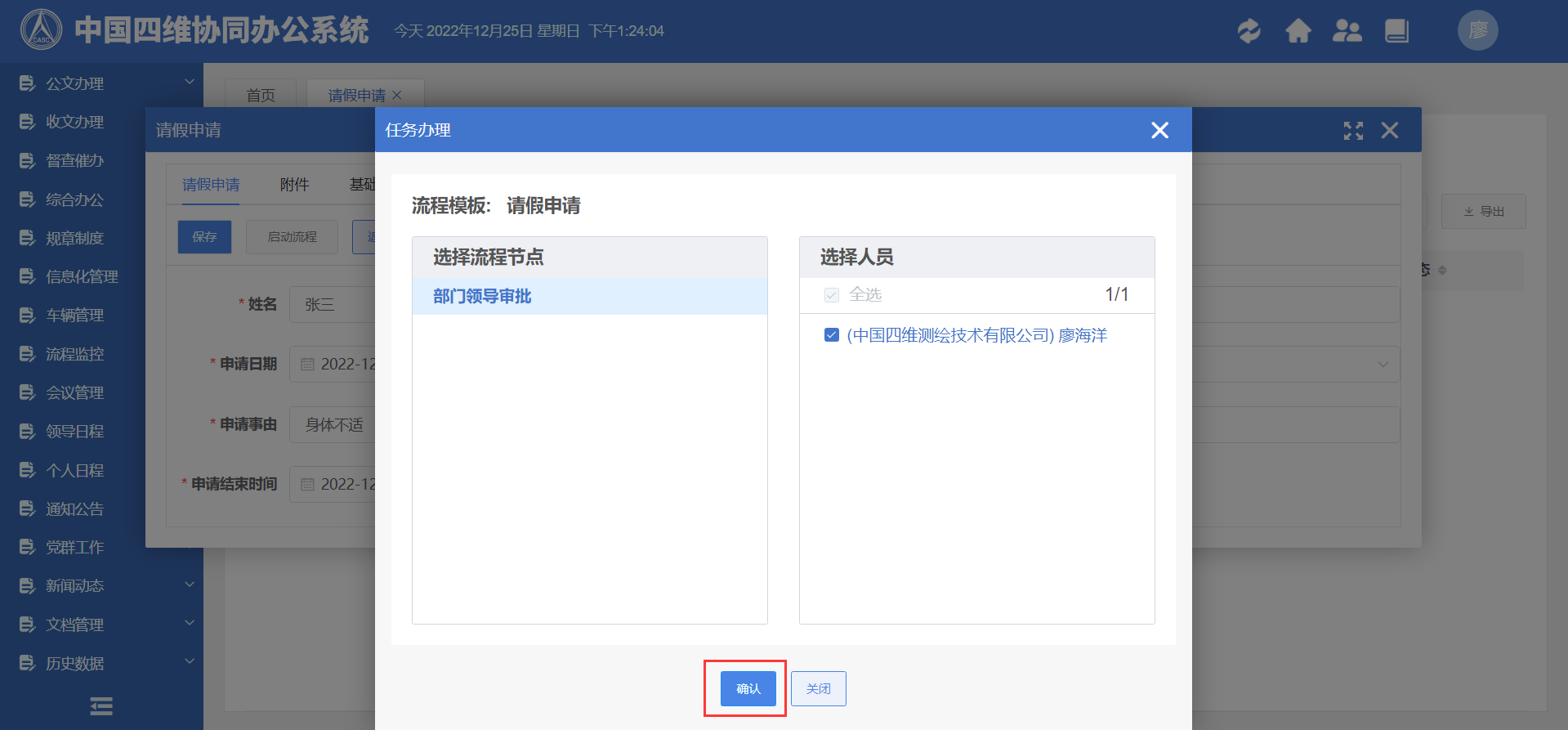
点击 标题


9.1 配置意见
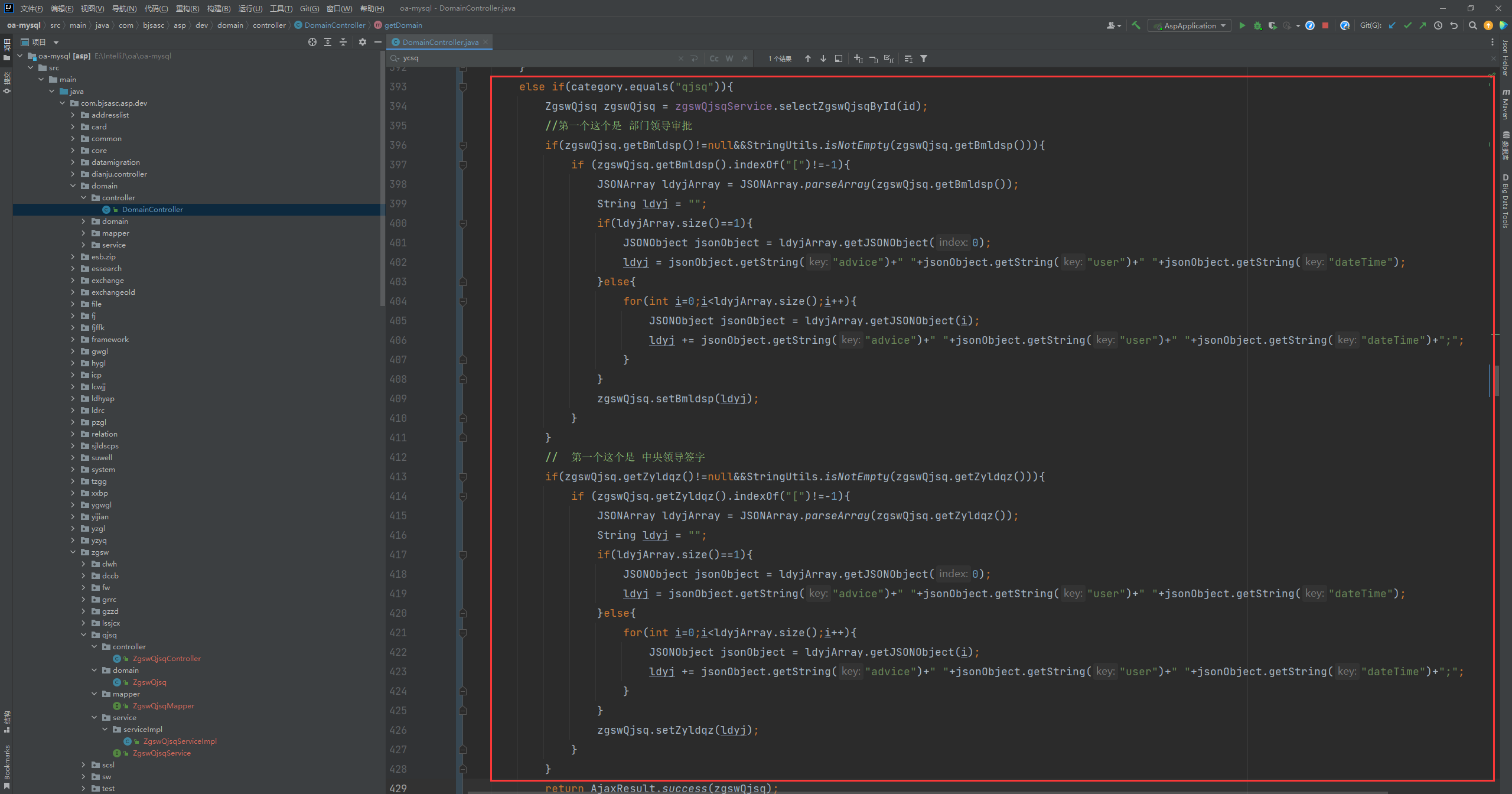
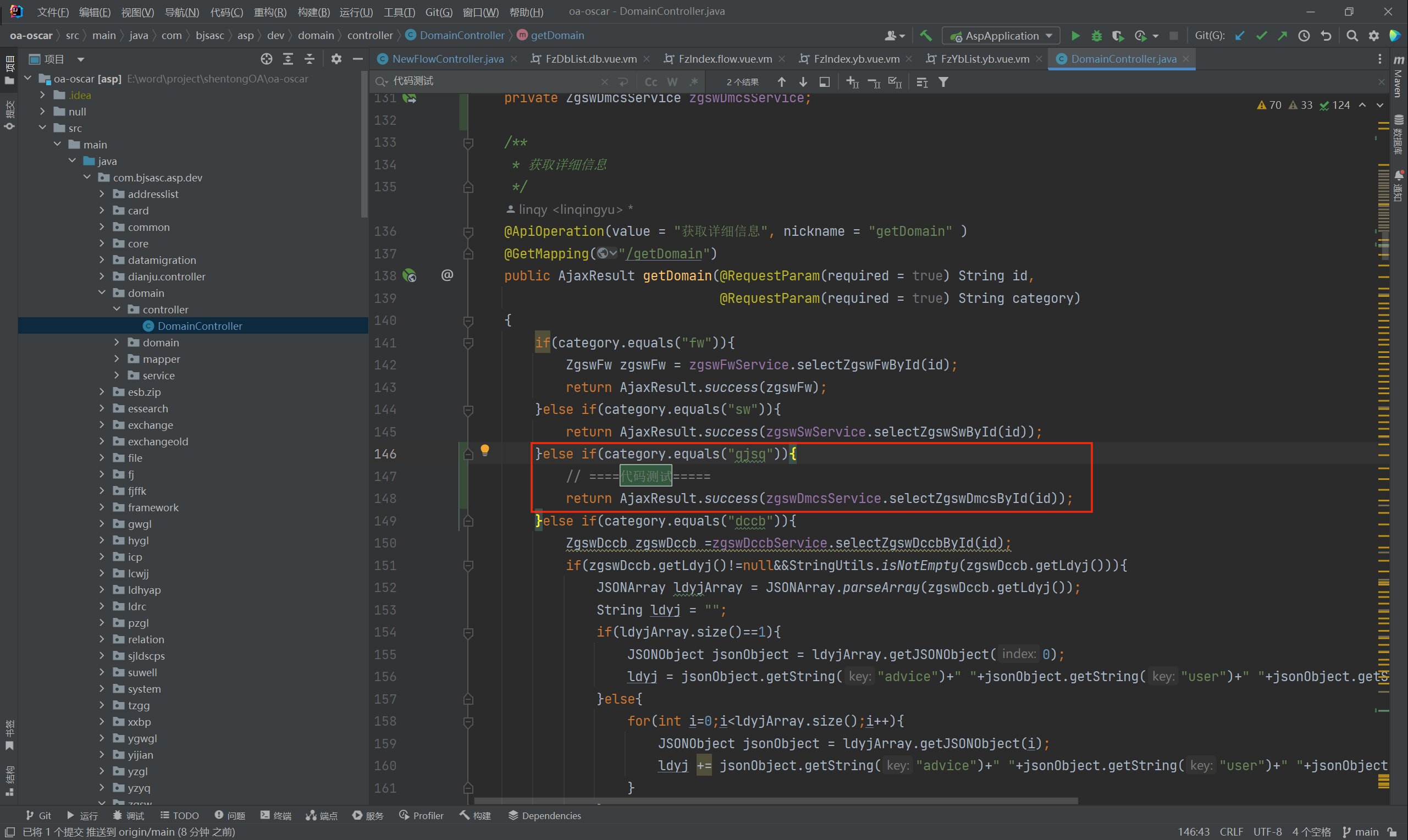
找到 DomainController.java , 找到 getDomain 方法

复制一个业务,粘贴

修改后的业务

找到 JtYijianServiceImpl.java 找到 insertJtYijian 方法





添加修改意见




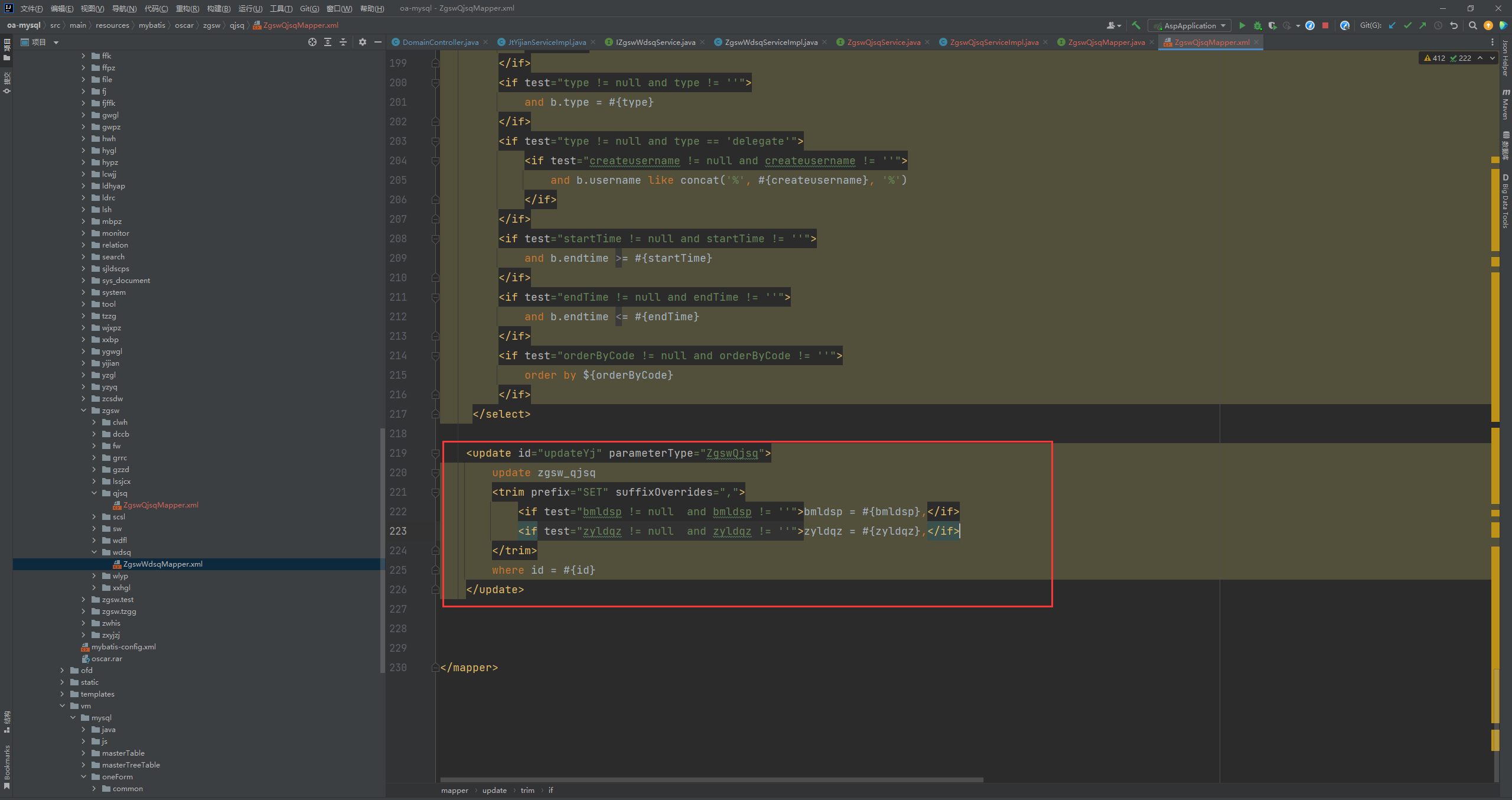
找到 Controller 设置 签字字段数据。

重启项目
9.2 签署意见以及流程
点击 签署意见

输入意见,进行签字


点击 提交 按钮

点击 提交 按钮

到 中央领导签字节点 进行签字


提交,最后一个节点

10.已办查看


请假申请(带页签表格演示)
1.先创建表
| 字段 | 类型 | 描述 |
|---|---|---|
| id | varchar(255) | 主键id |
| xingming | varchar(20) | 姓名 |
| bm | varcahr(50) | 部门 |
| sqrq | date | 申请日期 |
| qjlb | varchar(10) | 请假类别 |
| sqsy | varchar(255) | 申请事由 |
| sqkssj | date | 申请开始时间 |
| sqjssj | date | 申请结束时间 |
| fj | varcahr(255) | 附件 |
| zw | varchar(255) | 正文word |
| zwpdf | varchar(255) | 正文pdf |
| zwofd | varchar(255) | 正文ofd |
| status | varchar(20) | 状态 |
| piid | varchar(100) | piid |
| pdid | varchar(100) | pdid |
| createusername | varchar(100) | 创建人姓名 |
| createuserid | varchar(100) | 创建人id |
| createdeptid | varchar(100) | 创建人部门id |
| createdeptname | varchar(100) | 创建人部门名称 |
| mjid | varchar(20) | 密级id (默认为10) |
| mjname | varchar(20) | 密级 (默认为公开) |
| ywlx | varchar(20) | 业务类型 |
| ywname | varchar(20) | 业务名称 |
2.导入数据库
点击 开发管理 ,点击 代码生成 ,点击 导入按钮

选中要导入的数据库,点击确定按钮导入

点击 编辑 按钮进行修改配置

修改 基础信息,字段信息,字段校验,生成信息
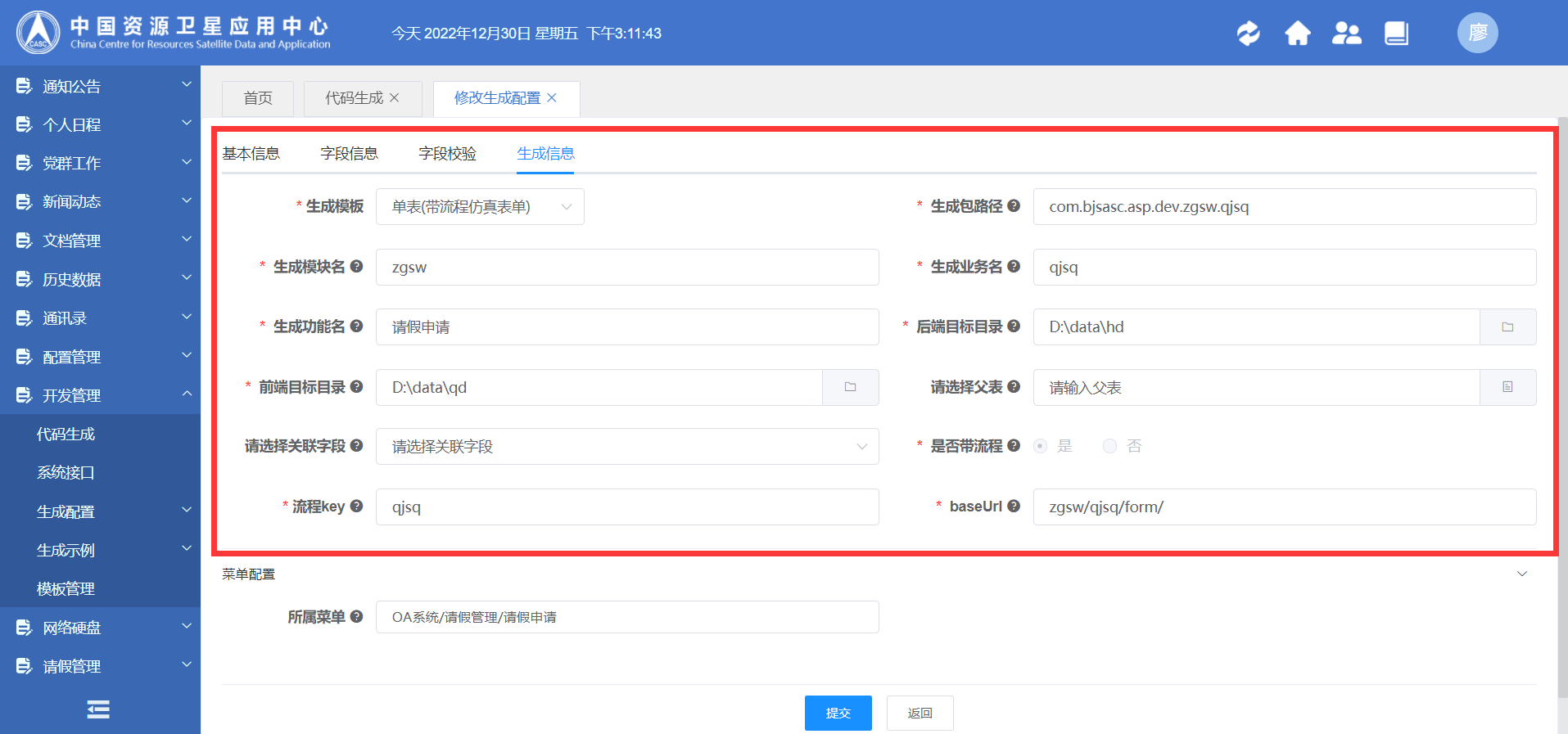
最重要就是 生成信息 ,配置基础信息

菜单配置:点击 所属菜单

在 OA系统 下一层创建的菜单是 一级菜单。在 一级菜单 下创建菜单是 二级菜单。在 二级菜单 下创建菜单是 三级菜单 。依次类推。
2.1 创建一级菜单
在 OA系统 中点击右侧的 加号 按钮

输入 名称 是菜单名称,编码 是菜单编码,序号 是菜单重上往下的顺序在第几个

点击确定,一级菜单就添加成功了。

2.2 创建二级菜单
点击 请假测试菜单 中右侧的 加号 按钮

输入 名称 是菜单名称,编码 是菜单编码,序号 是菜单重上往下的顺序在第几个,路径 是当前模块的路径。从 views 往下到 index.vue 的路径。注意:在index后边要加上 ?moduleId&&ptyg 如图所示

然后选择菜单即可。


点击 提交 按钮

点击右上角的图片,点击 退出登录

重新登录

3.生成代码
进入 开发管理,代码生成,点击 生成代码

这个是我选择生成的路径

他的目录结构是以src路径生成的,我们可以直接将 src 文件夹复制到项目中即可
后端路径复制后:


前端路径复制后:


重启前端后端项目,修改一下细节。

4 配置数据字典
由于请假类别是下来选项,这个时候可以选择配将下来选项配置到数据字典中

输入 字典名称 ,字典类型 保存

找到刚才创建的数据字典数据,点击字典类型

点击新增按钮配置数据,数据标签是key,用作界面显示。数据键值是value,用作插入数据库。显示排序,就是他们之间 显示顺序。


新增完毕。

4.1 引入数据字典数据
在vue文件中,首先先创建一个数组用来接收数据字典中的数据,创建一个方法进行查询数据字典中的数据,第三就是当界面加载时就查询数据。如下图


效果如下:

5.添加公文分类配置
点击 配置管理 ,点击 公文配置 , 点击 公文分类配置 ,点击 新增 按钮

输入 名称 就是公文名称,简称 就是简称公文名称的简称,编码 注意:这个地方要和代码生成中的 公文种类编码相同


点击 确定 按钮

5.1 添加公文模板配置
首先需要先创建一个word,保存到本地电脑中。


点击 配置管理 ,点击 公文配置 , 点击 公文模板配置 ,点击 请假申请 点击 新增 按钮

输入 分类名称 选择刚才创建的分类即可。模板类型 选择正文模板(按需选择),模板名称 就是模板的名称,模板编码 这个会自动生成(不需要修改),功能编码 这个是公文分类的编码(不需要改) ,功能名称 这个也是公文分类的名称(不需要修改),上传按钮 这个是上传刚才创建的word即可。

点击确定

6. 配置正文
进入 请假测试 中 请假申请 菜单点击 新增 按钮

点击新增按钮,新增后。

点击 标题


点击 正文Word

6.1 配置保存按钮
找到 wps.vue ,导入 qjsq.js 如图所示

找到 saveDj() 方法,添加一个业务代码

找到 btnClick() 方法,添加一个业务代码

在后端中找到 CommonController.java 中导入 Service 层

在后端中找到 CommonController.java 中找到 uploadFileZw 方法,添加业务


重启项目,输入数据,点击 保存 按钮

点击 正文PDF ,有时候加载会有点慢。

7. 配置附件
在前端,找到 fileList.vue 导入 js 文件

找到 handleDelete() 方法,配置删除业务

找到 handleSuccess() 方法,配置上传业务

在后端找到 DomainController.java 引入 Service 层

找到 getDomain 方法,添加业务,如果当前有 领导签字或者签署意见等这样的需要处理字段信息

点击 上传 按钮


点击后边的 预览或者编辑 按钮

点击 保存 按钮可以保存

请假申请(流程仿真表单)
1.先创建表
| 字段 | 类型 | 描述 |
|---|---|---|
| id | varchar(255) | 主键id |
| xingming | varchar(20) | 姓名 |
| bm | varcahr(50) | 部门 |
| sqrq | date | 申请日期 |
| qjlb | varchar(10) | 请假类别 |
| sqsy | varchar(255) | 申请事由 |
| sqkssj | date | 申请开始时间 |
| sqjssj | date | 申请结束时间 |
| bmldsp | varchar(255) | 部门领导审批 |
| zyldqz | varchar(255) | 中央领导签字 |
| status | varchar(20) | 状态 |
| piid | varchar(100) | piid |
| pdid | varchar(100) | pdid |
| createusername | varchar(100) | 创建人姓名 |
| createuserid | varchar(100) | 创建人id |
| createdeptid | varchar(100) | 创建人部门id |
| createdeptname | varchar(100) | 创建人部门名称 |
| mjid | varchar(20) | 密级id (默认为10) |
| mjname | varchar(20) | 密级 (默认为公开) |
| ywlx | varchar(20) | 业务类型 |
| ywname | varchar(20) | 业务名称 |
2.画流程
访问 10.0.33.228:11003 使用 aspdev 账号 或者自己的账号登录

首先先点击 中国四维协同办公系统,流程模型,右边的流程模型中有三个点,点击三个点,出现新建分类

点击 新建分类 ,右侧出现一个弹框,输入 分类表示 以及 分类名称 ,点击保存

找到刚才创建分类,选中此分类,在右上角有一个新建按钮

点击新建按钮,输入 流程定义KEY 以及 流程名称 点击保存即可

点击那个小圆圈,右边出现一个小菜单,选中 用户任务 ,输入当前接的的名称,第一个节点就是xxx用户申请或者是xxx拟稿人拟稿等,按照流程图上来画即可


每个节点画完后,准备配置节点

2.1 配置表单
点击 流程属性配置

点击 表单设置, 点击 创建表单URL

输入 表单名称:自己定义,表单URL:表单URL就是表单的路径,表单字段:就是数据库中当前这个表的字段(输入流程中所需要用到的字段即可)。


点击保存即可
2.2 节点配置
首节点配置
首先双击 首节点(就是第一个节点),首节点需要配置 节点代码 以及 节点key
节点代码:{"jdlx":"firstnode"} 这个是必须要有的,也只能是这个。
节点key:firstnode 这个是必须要有的,也只能是这个。

点击 参与者 ,点击 请添加条件

一般开发方便测试的话,我们就选择 流程发起人 即可

点击 表单设置 选择表单,下边表单字段配置,可以配置表单中字段在当前节点的权限。权限有:缺省,编辑,只读,隐藏,必填,可以配置字段在表单的状态


首节点配置完毕,点击确定按钮即可保存。
第二个节点配置
双击第二个节点,由于第二个节点是领导签字,所以需要在节点代码上配置 ,配置规则:在 : 后边的字符中,在 @ 符号前边是当前领导签字所对应的字段,其他地方都是固定的, {"jlyj":"字段@single"} 如下图所示

点击 参与者 ,点击 添加条件 ,选择 流程发起人 即可。

点击 表单设置 配置字段权限

由于第二个节点是领导签字,所需需要配置一个领导签字按钮。点击 功能按钮 ,往下拉找到 添加操作按钮 ,按钮名称是可以自己定义的,按钮id是固定的 form_addYj,添加意见必须是这个id,其他按钮请查看操作手册的流程配置。


点击确定即可
第三个节点配置
第三个几点正常配置即可,点击 参与者 下来选择 流程发起人 即可。

点击 表单配置 ,选择表单,配置表单字段即可

第四个节点参考第二个节点即可
最后保存发布流程即可
3.导入数据库,生成代码
点击 开发管理 ,点击 代码生成 ,点击 导入按钮

选中要导入的数据库,点击确定按钮导入

点击 编辑 按钮进行修改配置

修改 基础信息,字段信息,字段校验,生成信息
最重要就是 生成信息 ,配置基础信息

菜单配置:点击 所属菜单

在 OA系统 下一层创建的菜单是 一级菜单。在 一级菜单 下创建菜单是 二级菜单。在 二级菜单 下创建菜单是 三级菜单 。依次类推。
2.1 创建一级菜单
在 OA系统 中点击右侧的 加号 按钮

输入 名称 是菜单名称,编码 是菜单编码,序号 是菜单重上往下的顺序在第几个

点击确定,一级菜单就添加成功了。

2.2 创建二级菜单
点击 请假测试菜单 中右侧的 加号 按钮

输入 名称 是菜单名称,编码 是菜单编码,序号 是菜单重上往下的顺序在第几个,路径 是当前模块的路径。从 views 往下到 index.vue 的路径。注意:在index后边要加上 ?moduleId&&ptyg 如图所示

然后选择菜单即可。


点击 提交 按钮

点击右上角的图片,点击 退出登录

重新登录

3.生成代码功能
点击 生成代码 功能

这个是我选择生成的路径

他的目录结构是以src路径生成的,我们可以直接将 src 文件夹复制到项目中即可
后端生成后路径


前端生成后路径


修改细节后

3.1 配置仿真表单
找到 src/utils/getSimulationForm.js , 找到 switch 方法,配置一个 case ,通过流程key进行判断,配置流程变动
配置参数如下:
/**
* 用于绘制仿真表单的参数定义
* 注意:数据中每一条代表着仿真表单中的一行信息
* @param {*} code: 字段编码
* @param {*} name: 字段名称
* @param {*} span: 栅格数(为number类型,长度为1-24)
* @param {*} tag: 展示形式(0:input, 1:area, 2:select, 3:userSelect, 4:upload, 5:日期,
6:数字, 7: 意见类型(一行为一组,如:核稿), 8: 意见类型(两行为一组),
9:选择部门组件, -1:表单项属性名称, -2:单指附件的属性名称(附件需要使用单独样式),
-3:单指意见类型的属性名称, -4:特指标题字段(标题与内容分两行))
* @param {*} dictData: 为组件类型是下拉框形式的添加接口数据(vuex中缓存数据名称)
* @param {*} multiRow: 存在子项混合多行模式
* @param {*} type: 呈现形式(''|normal:常规呈现(左右结构),sp: 审批部分(上下结构))
* @param {*} rows: 行合并,只有当tag=1(area)模式下生效
* @param {*} colLine: 是否给一行多列的意见加分割线(只有当tag为7时有效)
* @param {*} key: 通过asp-dev选择组织树后更新当前form的键名称
**/
配置标题:domArr数组中每一个元素是一行数据,一行中的


配置第一行数据:姓名,申请日期,请假类别


由于类别是从字典数据中查询的,所需需要配置缓存。
1.找到 src/store/modules/formDataResource.js,首先需要创建一个数组,然后配置一个方法,从字典数据中查询数据。


2.找到 src/store/getters.js 配置数据

3.找到 src/permission.js 配置数据


修改后样式

配置部门:



配置请假事由:


配置请假开始时间,请假结束时间:


配置部门领导签字,中央领导签字:


其他配置查看配置参数即可。
配置点击保存以及查询
在后端找的 DomainController.java 这个类,找到这个 addDomain 方法,复制一个 if else() 将添加的业务进行编写,参考上边的 fw

找到这个 getDomain 方法,复制一个 if else() 将查询业务进行编写,参考上班的fw

视频资料
神软OA发文演示
主题: 带流程的普通表单
日期: 2023-01-28 15:27:33
录制文件:https://meeting.tencent.com/v2/cloud-record/share?id=80bcb3b0-c75a-4843-a933-7d55aef87632&from=3
访问密码:vwag
主题: 带流程的仿真表单
日期: 2023-01-29 14:09:16
录制文件:https://meeting.tencent.com/v2/cloud-record/share?id=2befa375-0374-4291-b8ce-c8b909234f3e&from=3
访问密码:Aj8r
