表单设计
表单设计
简介
相关信息
表单设计可以在线设计 传统表单 , 仿真表单 两种表单。
- 设计表单可以选择三种表单类型
- 常规仿真表单:可以支持在线设计表单,只能配置出一行多列表单
- 特殊仿真表单:可以支持在线设计仿真表单,可以配置出一行多列,多列中可以配置出多行,一直嵌套
- 传统表单:目前功能还在建设中
- 研发表单:研发表单是对
仿真表单以及仿真表单的扩展 :::
提示
当前表单配置使用的json格式数据。点击学习JSON 教程
1.创建表单模板
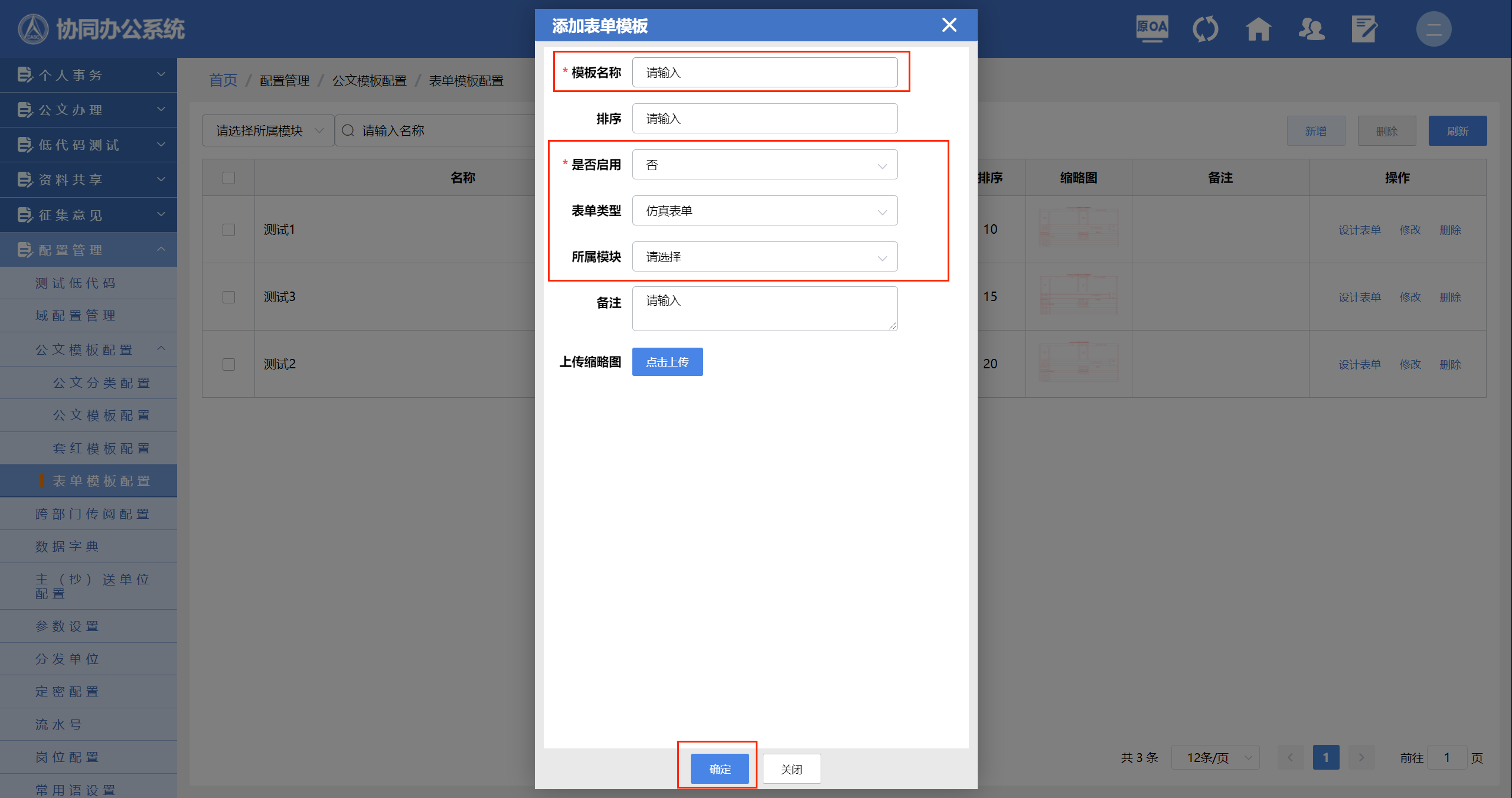
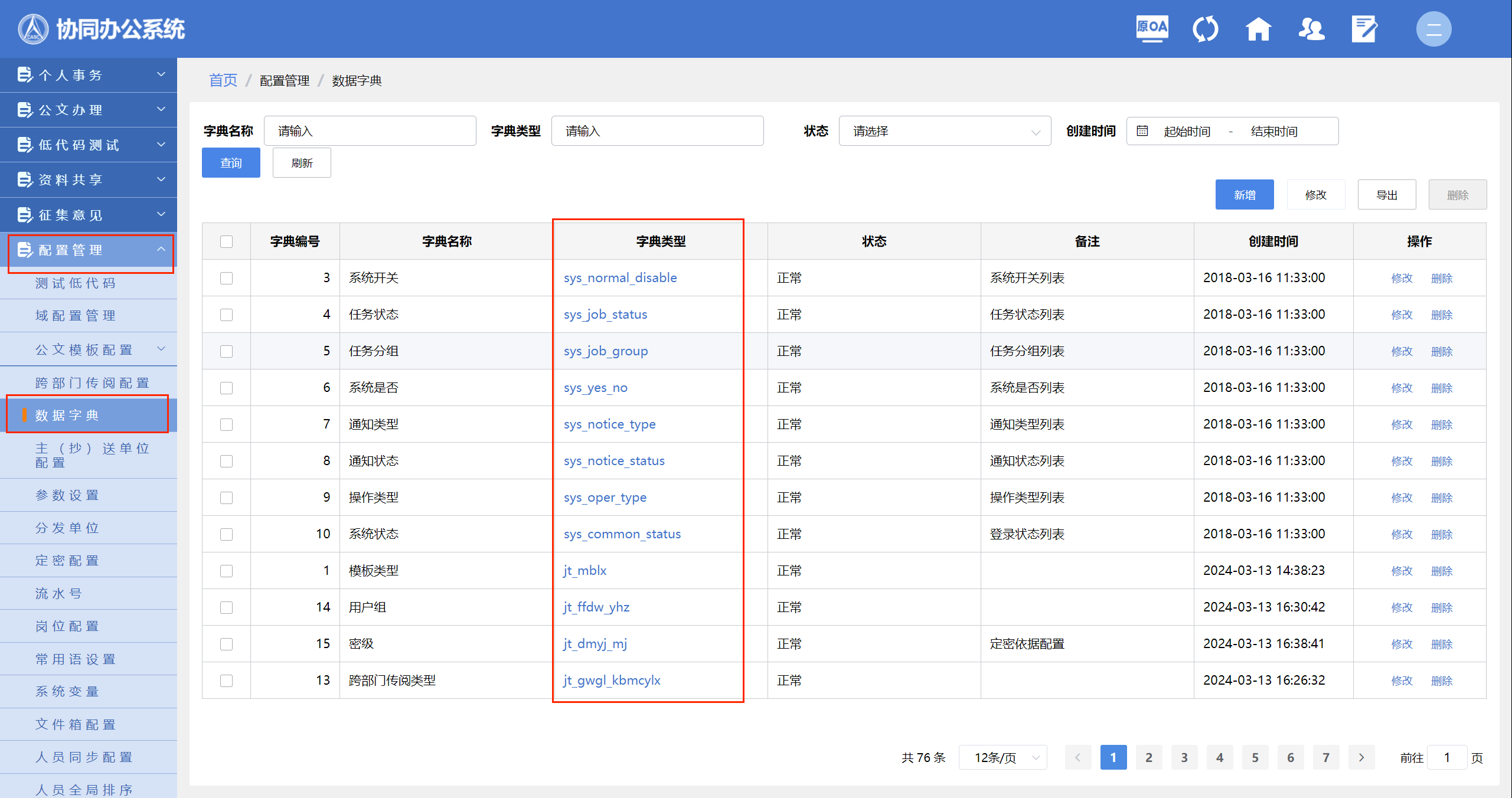
登录应用,在左菜单中点击 配置管理 ,点击 公文模板 配置,点击 表单模板 配置,点击右边的 新增 按钮

输入 模板名称 ,选择 是否启用 ,选择 表单类型 ,选择 所属模块 ,点击 确定 按钮即可。
相关信息
模板名称:当前模板的名称
是否启用:当前模板是否启用
表单类型:当前表单的类型,1.仿真表单 2.传统表单 3.研发表单
所属模块:当前表单是在哪个模块中使用

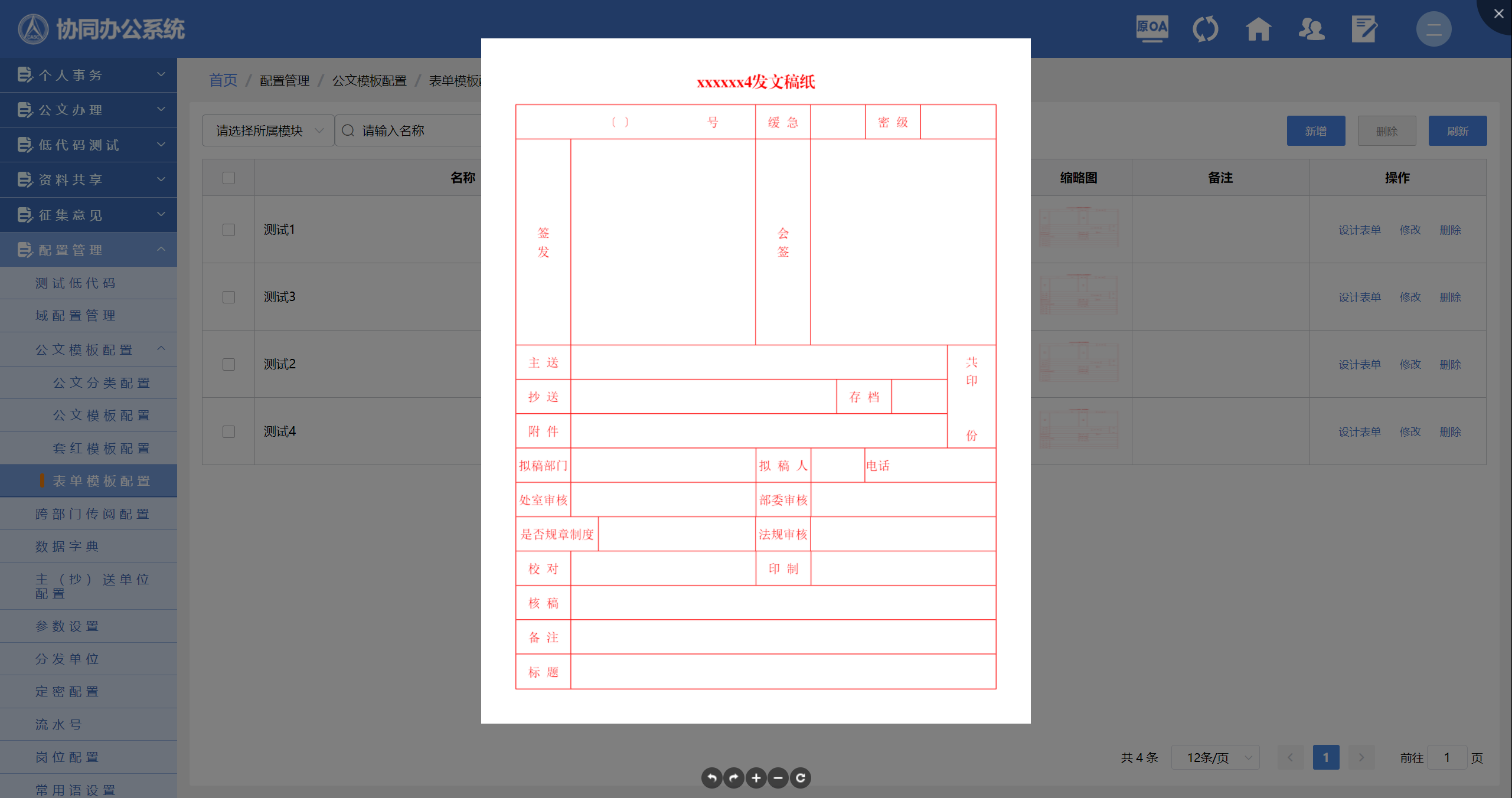
点击 设计表单

点击左侧的模板图片,可以预览模板样式


如果有相似的表单模板,点击 加载此模板 即可加载模板,界面中间这块是 模板预览区 ,界面右边是 模板配置区

如果此模板需要修改的话,则可以一直拖动 表单与配置编辑区之间的区域进行调整大小

表单配置完毕后,需要先点击 快速截图 ,在点击 格式化表单 ,在点击 保存 按钮
快速截图:会帮我们把当前表单的样式截下来,保存缩略图 格式化表单:会帮我们把配置项进行格式化 保存:会将我们把表单保存起来

保存后,关闭弹窗,可以点击 缩略图 查看当前表单样式


2.常规仿真表单使用
相关信息
点击左侧菜单中 配置管理 ,点击 公文模板配置 ,点击 公文分类配置 , 选择要设计表单的文种,点击后边的 设计表单 ,有四个分类, 选择要设计的分类。 选择 常规仿真表单



2.1 按钮说明
JSON模式
当前默认的模式是可视化界面
如果点击了JSON模式,则可以在 JSON 数据进行配置表单,可以参考特殊表单类型
选择模板
当前默认是没有使用任何模板,可以选择一个模块快速的配置一个表单点击加载此模板即可将模板加载到界面中,左边蓝色区域是预览区域,右边绿色区域是配置区域
格式化
格式化是配合JSON模式使用的,点击此按钮,可以将当前的JSON进行格式化。
比如:自己写JSON配置,格式没有对齐或者比较乱,点击格式化,将比较乱的格式调整为正确的格式
2.2 表单红头配置说明
标题设置说明
 名称:当前表单的红头
名称:当前表单的红头
字体:红头文字的字体大小,默认为23px
颜色:红头文字的颜色以及边表单的颜色,默认为红色
宽度:当前表单的宽度,默认为698px
高度:当前表单的高度,默认为650px
2.3 表单内容配置说明
介绍:
当前的表单设计模式为:行 (row) 、 列 (col) 配置,行和列可以嵌套

第一行按钮说明
添加子节点:在当前行中添加一列。(点击几下,添加几列)
插入:在表单的最后一行下边添加一行数据。(点击几下,添加几行)
2.4 分析表单结构(必看)
想要配置表单必须要分析当前表单结构
- 先将整个表单分析,将表单拆分为行
- 每一行有分为多个列
解析标准版表单行

解析标准版表单列

2.5 常规仿真表单行和列配置
2.5.1 第一行配置
- 第一行分为,左边和右边两列
- 左边列配置标题组件
- 右边拆分为两行
- 右边列第一行,添加一列,这一列配置密级组件
- 右边列第二行,添加一列,这一列配置缓急程度

在当前的行,点击两下
添加子节点文字
在第一列中,点击 齿轮 图标,点击齿轮图标会弹出一个高级设置 (注意)表单组件只能在列中布局中选择
1.可以通过名称搜索组件 2.可以将鼠标放入组件标题,即可预览当前组件
选择标题, 点击确定按钮
左边是标题, 右边为空
当前标题高度不合理,需要调整一下(根据业务需要调整)。高度调整为100
第二列的有边框明显比其他的边框都粗,是因为第二列也添加了有边框导致的,去掉第二列的有边框即可解决。
在右边列中,点击添加子节点,添加一行数据
需要调整一下这行数据 1.将当前的宽度设置为 100%(占用当前右边的100%) 2.将右边框改为下边框 3. 当前这行高度设置50px
在这行中添加一列数据,并选择密级
调整这列格式:1.将当前的宽度设置为 100%(占用当前右边的100%) 2.将右边框改为无 3. 当前这行高度设置50px
添加第二行,在第二行中添加一列数据
调整这一行的格式,将这一行的边框设置为无,将宽度设置为100%,设置行高为50%
将这一行中的一列的边框设置为无,将宽度设置为100%
点击齿轮图标,弹窗高级属性,选择缓急程度,点击确定按钮
2.5.2 第二行配置
- 第二行插入两列,分为左边和右边
- 左边列添加四行
- 左边列第一行,添加一列,在这一列添加拟稿部门组件
- 左边列第二行,添加一列,在这一列添加拟稿人组件
- 左边列第三行,添加一列,在这一列添加联系电话组件
- 左边列第四行,添加一列,在这一列添加拟稿日期组件
- 右边添加一列,在这一列中添加核稿组件

在第一行后边,点击插入,即可插入一行数据
在第二行后边点击添加子节点,添加两个子节点。 第一个子节点是左边的框,第二个子节点是右边的框。并且去掉右边的边框,并设置适当的宽度
在左边框,添加四行,由于第一行和第二行宽度设置了50%,导致只能显示第一行和第二行
正确处理方式:将这一列的边框设置为右边框,将这四行每一行的宽度设置为100%,并且将右边框改为下边框
在每一行中,添加一列,并在列中添加组件
调整每一行中的每一列调整一下格式,将宽度调整为100%, 并且在每一列中选择组件
第二列添加核稿字段,点击齿轮图标,在高级设置里边选择核稿
2.5.3 第三行配置
- 添加第三行,在第三行添加两列
- 第一列,添加会签组件
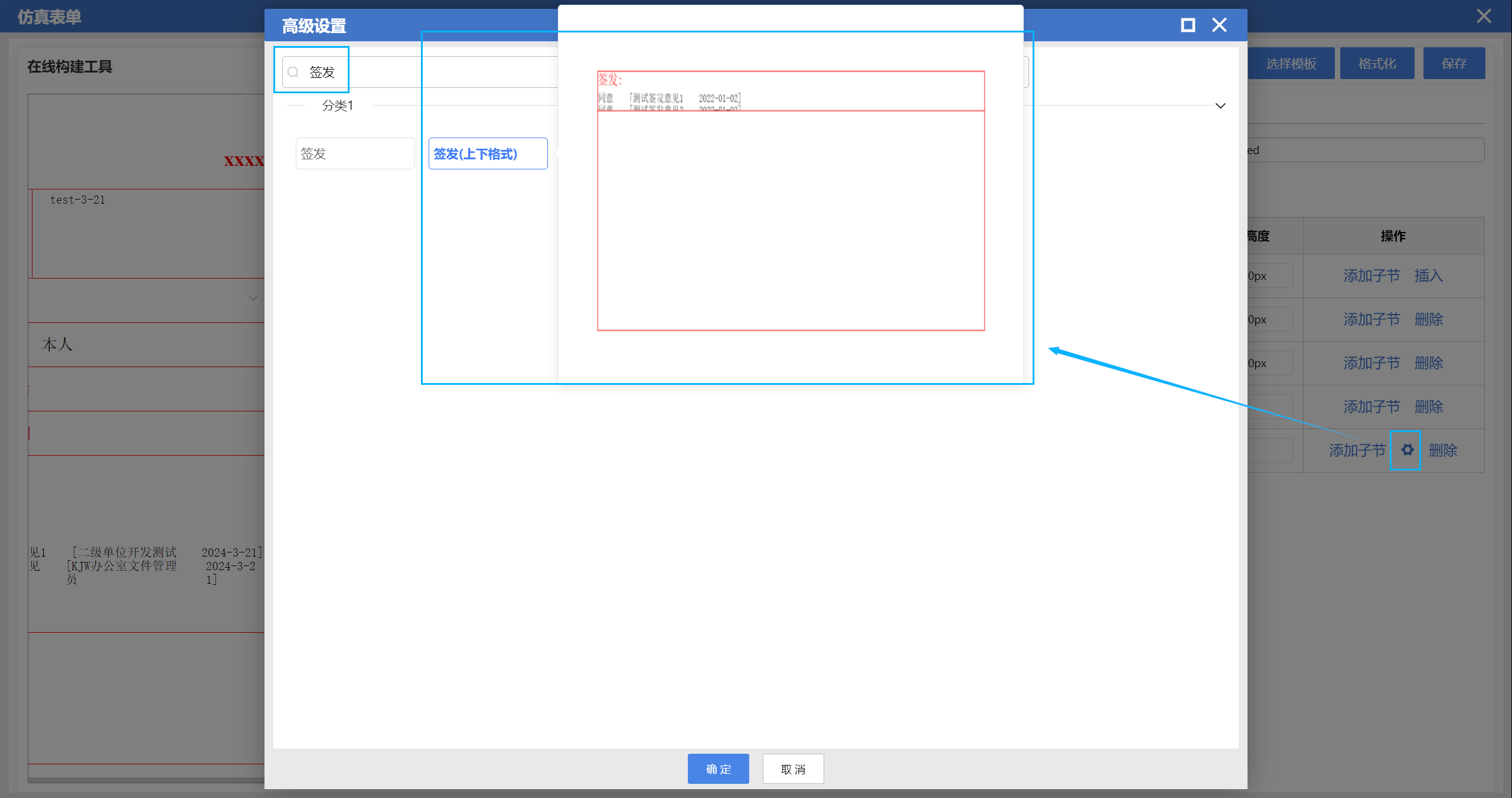
- 第二列,添加签发组件

点击插入,插入一行数据,在这一行点击添加子节点,插入两列数据
在左边列添加会签组件,在右边添加签发组件
去掉当前的签发的有边框
2.5.4 第四行配置
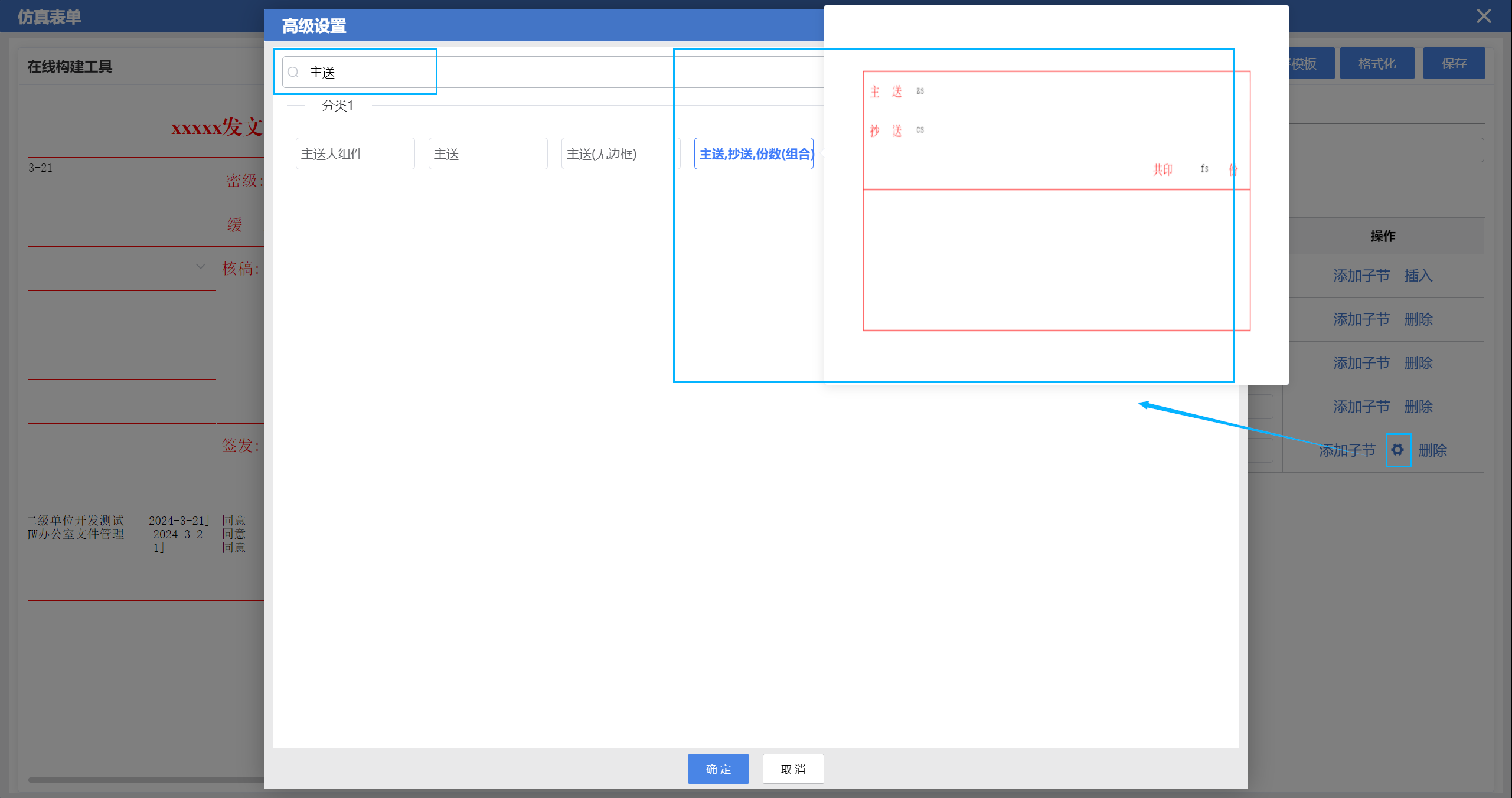
- 添加第四行,在第四行添加主送,抄送(组合)组件

点击插入一行数据,点击插入子节点,插入一列数据,将这一列的边框去掉,将宽度设置为100%
选择主送抄送(组合)组件。适当调整高度
2.5.5 第五行配置
- 添加第五行,在第五行添加附件,份数(组合)组件

点击插入,插入一行数据,将这行数据的边框设置无,高度设置150px。 在这一行中添加子节点,将当前列的边框设置无,将宽度设置 100%
点击齿轮,在高级配置中选择附件,份数(组合)
2.5.6 第六行配置
- 添加第六行,在第六行添加流水号组件

点击插入,插入一列数据,将这一列数据的边框设置无 在这一行中,点击添加子节点,添加一列数据,将这一列的边框设置无,将宽度设置为100%
点击齿轮,在高级配置中选择流水号(带标题)
2.5.7 第七行配置
- 添加第七行,在第七行添加三列
- 在第一列中添加排版组件
- 在第二列中添加校对组件
- 在第三列中添加复核组件

点击插入,插入一列数据,将这一列数据的边框设置无
在第一列中添加排版组件,在第二列添加校对组件,在第三列添加复核组件
调整这三列宽度为自适应,自使用使用的是 auto
2.5.7 第八行配置
- 添加第八行,在第八行添加备注组件

点击插入,插入一行数据,将这一行数据的边框设置无 在这一行添加一列数据,将这一列边框设置无,将宽度设置为 100%
在这一列添加备注组件
2.6 查看整体表单

3.特殊仿真表单使用
介绍
仿真表单构造器基于要配置的元素内容,具体分为三类:
标题展示、设计构图、元素展示
相关信息
点击左侧菜单中 配置管理 ,点击 公文模板配置 ,点击 公文分类配置 , 选择要设计表单的文种,点击后边的 设计表单 ,有四个分类, 选择要设计的分类。 选择 特殊仿真表单


注意
这个设计和模板设计是一样的配置,选择一个模板,格式化保存即可。

点击表单列表

可以看到当前表单有很多版本,可以看到刚才保存的版本
很灵活的切换表单


将想要使用的表单,设置为默认即可使用此表单


点击 公文办理 ,点击 发文拟稿 ,点击 新增 按钮

选择刚才设置为 默认 的表单,可以看到表单加载的就是刚才默认的表单


3.1 表单配置说明
一、标题展示
相关信息
- 由于各个表单的标题展示无论是从位置、大小、字体,字间距还是边框等方面和表单元素展示上都存在极大的差异,所以需要作为独立的一类进行单独构造。参数如下:
- {string} title: 仿真表单标题
- {string} theme: 风格(仿真表单边框颜色)
- {string} space: 字间距(默认无,单位px)
- {string} width: 仿真表单宽度
- {string} height: 仿真表单高度(可不设置高度)
- {string} border: 仿真表单最外侧边框,TRBL 分别代表
头部、右部、底部、左部边框:::
二、设计构图
相关信息
- 设计构图主要是构建仿真表单的展示大小、和各表单项的边框区域,通过行(row) 、列 (col) 两类来进行表单构建。参数如下
- row: 数据中每一条代表着仿真表单中的一行信息,参数如下:
- {string} type: 数据类型 (row: 行 , col: 列)
- {string} height: 行高度 (支持像素设置或者百分比('auto': 自适应行高))
- {string} width: 行宽度 (宽度默认 100%, 支持像素设置或者百分比('auto': 自适应行宽))
- {string} border: 行边框
- {string} cols: 行内列信息
- col:数据中每条代表着仿真表单中的一列信息,参数如下:
- {string} type: 数据类型 (row: 行 , col: 列)
- {string} height: 列高度 (高度默认 100%)
- {string} width: 列宽度
- {string} border: 列边框
- {string} content: 列内填充信息 :::
- row: 数据中每一条代表着仿真表单中的一行信息,参数如下:
元素展示
相关信息
信息容器。
- 通过
content字段代表具体需要填充的元素内容,挂载在col下面,参数如下:- {string} type: content 填充类型,label: 属性名称,code: 属性编码(使用type命名是为了进行递归操作)
- {string} label: 属性名称 (当type为label时使用)
- {string} color: 文本颜色 (当type为label时使用)
- {string} size: 文本字号 (当type为label时使用)
- {string} align: 对齐方式 (默认为 center)
- {string} offset: 偏移量 (默认为"O")
- {string} direction: 文本排列方向 (默认横向, vertical: 纵向排列)
- {string} span: 字间距(默认无,单位px)
- {string} code: 属性编码 (当type为code时使用)
- {number} tag: 展示形式 (0:input,1:area,2:select,3:选择组织树,4:upload,5:日期,6:数字,7:意见类型,-1:表单项属性名称,-2:单指附件的属性明恒(附件需要使用单独样式),-3:单指意见类型的属性名称,-4:特指标题字段(标题与内容分两行))
- {string} dictKey: 下拉数据源(当tag=2时使用)
- {string} orgNameKey: 通过选择组织树后更新当前键所对应的name属性(当tag=3时使用)
- {string} adviceType:审批意见展示形式:once:一行展示(默认),twice:两行展示(当tag=7时使用)
- {string} showArray:审批意见展示的字段集合,当adviceType值为once,他为一维数组;当adviceType为twice时,它为长度为2的固定数组 "[[...],[...]](当tag=7时使用)"
表单字段说明
发文表
| 序号 | key | 名称 | 相关 | 说明 | 类型 |
|---|---|---|---|---|---|
| 1 | formTitle | 红头名 | |||
| 2 | biaotou | 自定义红头名 | formTitle | ||
| 3 | fwz | 发文号字 | 发文号 | ||
| 4 | fwn | 发文号年 | 发文号 | ||
| 5 | fwh | 发文号号 | jjData缓存数组 | 下拉框 | |
| 6 | hjid | 缓急id | |||
| 7 | mjname | mj名 | |||
| 8 | mjid | mj标识 | |||
| 9 | bmqx | 保米期限 | |||
| 10 | qf | 签发 | 意见组件 | ||
| 11 | hq | 会签 | 意见组件 | ||
| 12 | zs | 主送 | |||
| 13 | cs | 抄送 | |||
| 14 | fs | 存档份数 | |||
| 15 | fjinfo | 附件名 | |||
| 16 | yzfs | 印制份数 | |||
| 17 | ngbm | 下拉选择框 | |||
| 18 | ngr | 拟稿人 | |||
| 19 | dh | 电话 | |||
| 20 | cssh | 处室审核 | 意见组件 | ||
| 21 | bmsh | 部门审核 | 意见组件 | ||
| 22 | sfgzzd | 是否规章制度 | 下拉选择框 | ||
| 23 | fgsh | 法规审核 | 意见组件 | ||
| 24 | jd | 校对 | 意见组件 | ||
| 25 | yz | 印制 | 意见组件 | ||
| 26 | hg | 核稿 | 意见组件 | ||
| 27 | bz | 备注 | |||
| 28 | title | 标题 | |||
| 29 | bqcontent | 便签信息 |
收文表
| 序号 | key | 名称 | 相关 | 说明 | 类型 |
|---|---|---|---|---|---|
| 1 | formTitle | 红头名 | |||
| 2 | lwdw | 来文电单位 | |||
| 3 | hjid | 缓急程度 | swjjData缓存数组 | 下拉框 | |
| 4 | ys | 页数 | |||
| 5 | swrq | 收文电日期 | |||
| 6 | mjid | 米级 | mjData缓存数组 | 下拉框 | |
| 7 | bmqx | 保米期限 | |||
| 8 | swbh | 收文电号 | |||
| 9 | fwbh | 发文电号 | |||
| 10 | lwz | 来文字 | fwbh | ||
| 11 | lwn | 来文年 | fwbh | ||
| 12 | lwh | 来文号 | fwbh | ||
| 13 | title | 文电标题 | |||
| 14 | bgsnbyj | 拟办意见 | 意见组件 | ||
| 15 | cyyj | 领导批示 | 意见组件 | ||
| 16 | gsldqp | 部门办理意见 | 意见组件 | ||
| 17 | qsr | 签收人 | |||
| 18 | bqcontent | 便签信息 |
3.2 特殊仿真表单行和列配置
整体表单分解
{
"title": "xxxxxx2发文稿纸",
"size": "23px",
"theme": "red",
"width": "700px",
"height": "650px",
"border": "B",
"rows": []
}
上边配置,显示预览

配置介绍
- title: 稿纸的表头
- size: 稿纸表头的字体大小
- theme: 当前稿纸内容颜色
- width: 当前稿纸的宽度
- height: 当前稿纸的高度
- border: 仿真表单边框
- rows: 这个是一个数组,这个数组中的内容,是整个表单 rows 配置请看 表单每行分解
表单的每一行分解
{
"title": "xxxxxx2发文稿纸",
"size": "23px",
"theme": "red",
"width": "700px",
"height": "650px",
"border": "B",
"rows": [
{
"type": "row",
"height": "50px",
"border": "B",
"cols": []
}
]
}
rows 这个数组中的数据,就是整体表单中的内容。但是rows中的每一个{}对象,就是条数据,如下图所示

配置介绍
- type: 表示当前排版
- row: 如果
type的值为row代表当前这是一行数据 - col: 如果
type的值为col代表当前这是一列数据
- row: 如果
- height: 表示当前这一行或者这一列的高度
- auto: 如果
height的值为auto代表当前行的高度自适应,随着表单内容而变化,一般用作行会签,因为不确定当前签署意见会有多少用户 - 数值: 这个数值是可以自定义的,以px为单位。 例子 50px, 那么当前高度为50px
- auto: 如果
- border: 表单当前这一行的边框状态
- L: 如果
border的值为大写的L代表,当前的边框需要左边框 - R: 如果
border的值为大写的R代表,当前的边框需要右边框 - T: 如果
border的值为大写的T代表,当前的边框需要上边框 - B: 如果
border的值为大写的B代表,当前的边框需要下边框 - N: 如果
border的值为大写的N代表,当前无边框
- L: 如果
- cols: 这个数组代表这一行有几列数据 rows 配置请看 表单的每一列分解
表单的每一列分解
{
"title": "xxxxxx2发文稿纸",
"size": "23px",
"theme": "red",
"width": "700px",
"height": "650px",
"border": "B",
"rows": [
{
"type": "row",
"height": "50px",
"border": "B",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "标题",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "n",
"content": [
{
"offset": 10,
"type": "code",
"code": "bt",
"tag": 0,
"align": "left"
}
]
}
]
}
]
}
cols 这个数组中的数据,就是整体表单中的内容。但是rows中的每一个{}对象,就是条数据,如下图所示

第一列:配置介绍

- type: 表示当前排版
- row: 如果
type的值为row代表当前这是一行数据 - col: 如果
type的值为col代表当前这是一列数据
- row: 如果
- width: 当前列的宽度
- 数值: 这个数值是可以自定义的,以px为单位。 例子 80px, 那么当前高度为80px
- border: 表单当前这一行的边框状态
- L: 如果
border的值为大写的L代表,当前的边框需要左边框 - R: 如果
border的值为大写的R代表,当前的边框需要右边框 - T: 如果
border的值为大写的T代表,当前的边框需要上边框 - B: 如果
border的值为大写的B代表,当前的边框需要下边框 - N: 如果
border的值为大写的N代表,当前无边框
- L: 如果
- content: 数组,代表当前的这一列的内容
- type: 当前的这一列显示类型
- label: 当前这一列显示类型为 label (表示当前列内容显示的是文字内容)
- code: 代表当前列显示类型为 code (表示当前列内容显示的是用户可输入的组件)
- label: 这个 label 属性,代表的当前这一行显示的文字
- 自定义文字:比如
标 题,备注等等
- 自定义文字:比如
- align: 对齐方式
- left: 左对齐
- right: 右对齐
- center: 居中
- space-around: 每个字中间加空格
- type: 当前的这一列显示类型
第二列:配置介绍

- type: 表示当前排版
- row: 如果
type的值为row代表当前这是一行数据 - col: 如果
type的值为col代表当前这是一列数据
- row: 如果
- width: 当前列的宽度
- 数值: 这个数值是可以自定义的,以px为单位。 例子 80px, 那么当前高度为80px
- border: 表单当前这一行的边框状态
- L: 如果
border的值为大写的L代表,当前的边框需要左边框 - R: 如果
border的值为大写的R代表,当前的边框需要右边框 - T: 如果
border的值为大写的T代表,当前的边框需要上边框 - B: 如果
border的值为大写的B代表,当前的边框需要下边框 - N: 如果
border的值为大写的N代表,当前无边框
- L: 如果
- content: 数组,代表当前的这一列的内容
- type: 当前的这一列显示类型
- label: 当前这一列显示类型为 label (表示当前列内容显示的是文字内容)
- code: 代表当前列显示类型为 code (表示当前列内容显示的是用户可输入的组件)
- code: 这个 label 属性,代表的当前这一行显示的文字
- 自定义文字:比如
标 题,备注等等
- 自定义文字:比如
- tag: 代表当前的列内容是表单组件
- 0: input (输入框)
- 1: area (文本域)
- 2: select (选择框)
- 3: 选择组织树
- 4: upload (附件上传框)
- 5: 日期框
- 6: 数字
- 7: 意见类型
- -1: 表单项属性名称
- -2: 单指附件的属性明恒(附件需要使用单独样式
- -3: 单指意见类型的属性名称
- -4:特指标题字段(标题与内容分两行)
- align: 对齐方式
- left: 左对齐
- right: 右对齐
- center: 居中
- space-around: 每个字中间加空格
- type: 当前的这一列显示类型
流水号解析
{
"title": "xxx发文2",
"size": "23px",
"theme": "red",
"space": "",
"width": "698px",
"height": "650px",
"border": "B",
"id": "root",
"type": "root",
"rows": [
{
"type": "row",
"height": "50px",
"border": "B",
"cols": [
{
"type": "col",
"width": "50%",
"border": "R",
"content": [
{
"type": "lylsh",
"fwz": "fwz",
"fwn": "fwn",
"fwh": "fwh"
}
]
},
{
"type": "col",
"width": "auto",
"border": "n",
"content": [
{
"type": "row",
"height": "auto",
"border": "n",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "缓急",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "code",
"code": "hjid",
"tag": 2,
"dictKey": "jt_gwgl_hj"
}
]
},
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "米级",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "",
"content": [
{
"tag": -1,
"type": "label",
"code": "mjname",
"align": "center"
}
]
}
]
}
]
}
]
}
]
}

第二行:第一列配置
{
"type": "row",
"height": "50px",
"border": "B",
"cols": [
{
"type": "col",
"width": "50%",
"border": "R",
"content": [
{
"type": "lylsh",
"fwz": "fwz",
"fwn": "fwn",
"fwh": "fwh"
}
]
},
{
"type": "col",
"width": "auto",
"border": "n",
"content": [
{
"type": "row",
"height": "auto",
"border": "n",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "缓急",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "code",
"code": "hjid",
"tag": 2,
"dictKey": "jt_gwgl_hj"
}
]
},
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "米级",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "",
"content": [
{
"tag": -1,
"type": "label",
"code": "mjname",
"align": "center"
}
]
}
]
}
]
}
]
}

流水号处理
- type: 表示当前排版
- row: 如果
type的值为row代表当前这是一行数据 - col: 如果
type的值为col代表当前这是一列数据
- row: 如果
- width: 当前列的宽度
- 数值: 这个数值是可以自定义的,以px为单位。 例子 80px, 那么当前高度为80px
- border: 表单当前这一行的边框状态
- L: 如果
border的值为大写的L代表,当前的边框需要左边框 - R: 如果
border的值为大写的R代表,当前的边框需要右边框 - T: 如果
border的值为大写的T代表,当前的边框需要上边框 - B: 如果
border的值为大写的B代表,当前的边框需要下边框 - N: 如果
border的值为大写的N代表,当前无边框
- L: 如果
- content: 数组,代表当前的这一列的内容
- type: 当前的这一列显示类型
- label: 当前这一列显示类型为 label (表示当前列内容显示的是文字内容)
- code: 代表当前列显示类型为 code (表示当前列内容显示的是用户可输入的组件)
- fwz: 代表当前是发文字,值为
fwz - fwn: 代表当前是发文字,值为
fwn - fwh: 代表当前是发文字,值为
fwh
- type: 当前的这一列显示类型
第二行:第二列中第一列

- type: 表示当前排版
- row: 如果
type的值为row代表当前这是一行数据 - col: 如果
type的值为col代表当前这是一列数据
- row: 如果
- width: 当前列的宽度
- 数值: 这个数值是可以自定义的,以px为单位。 例子 80px, 那么当前高度为80px
- border: 表单当前这一行的边框状态
- L: 如果
border的值为大写的L代表,当前的边框需要左边框 - R: 如果
border的值为大写的R代表,当前的边框需要右边框 - T: 如果
border的值为大写的T代表,当前的边框需要上边框 - B: 如果
border的值为大写的B代表,当前的边框需要下边框 - N: 如果
border的值为大写的N代表,当前无边框
- L: 如果
- content: 数组,代表当前的这一列的内容
- type: 当前的这一列显示类型
- label: 当前这一列显示类型为 label (表示当前列内容显示的是文字内容)
- code: 代表当前列显示类型为 code (表示当前列内容显示的是用户可输入的组件)
- label: 这个 label 属性,代表的当前这一行显示的文字
- 自定义文字:比如
标 题,备注等等
- 自定义文字:比如
- align: 对齐方式
- left: 左对齐
- right: 右对齐
- center: 居中
- space-around: 每个字中间加空格
- type: 当前的这一列显示类型
第二行:第二列中第二列

- type: 表示当前排版
- row: 如果
type的值为row代表当前这是一行数据 - col: 如果
type的值为col代表当前这是一列数据
- row: 如果
- width: 当前列的宽度
- 数值: 这个数值是可以自定义的,以px为单位。 例子 80px, 那么当前高度为80px
- border: 表单当前这一行的边框状态
- L: 如果
border的值为大写的L代表,当前的边框需要左边框 - R: 如果
border的值为大写的R代表,当前的边框需要右边框 - T: 如果
border的值为大写的T代表,当前的边框需要上边框 - B: 如果
border的值为大写的B代表,当前的边框需要下边框 - N: 如果
border的值为大写的N代表,当前无边框
- L: 如果
- content: 数组,代表当前的这一列的内容
- type: 当前的这一列显示类型
- label: 当前这一列显示类型为 label (表示当前列内容显示的是文字内容)
- code: 代表当前列显示类型为 code (表示当前列内容显示的是用户可输入的组件)
- code: 这个 label 属性,代表的当前这一行显示的文字
- 自定义文字:比如
标 题,备注等等
- 自定义文字:比如
- tag: 代表当前的列内容是表单组件
- 0: input (输入框)
- 1: area (文本域)
- 2: select (选择框)
- 3: 选择组织树
- 4: upload (附件上传框)
- 5: 日期框
- 6: 数字
- 7: 意见类型
- -1: 表单项属性名称
- -2: 单指附件的属性明恒(附件需要使用单独样式
- -3: 单指意见类型的属性名称
- -4:特指标题字段(标题与内容分两行)
- dictKey: 代表字典数据的key 属性
- 'jt_gwgl_hj' 这个值代表的是字典数据中的,字典类型
- 在
配置管理中,数据字典列表中的类型 
- 在
- 'jt_gwgl_hj' 这个值代表的是字典数据中的,字典类型
- type: 当前的这一列显示类型
3.3 整体表单配置
{
"title": "XXXX发文稿纸测试",
"size": "23px",
"theme": "red",
"space": "",
"width": "698px",
"height": "650px",
"border": "B",
"id": "root",
"type": "root",
"rows": [
{
"type": "row",
"height": "50px",
"border": "B",
"cols": [
{
"type": "col",
"width": "50%",
"border": "R",
"content": [
{
"type": "lylsh",
"fwz": "fwz",
"fwn": "fwn",
"fwh": "fwh"
}
]
},
{
"type": "col",
"width": "auto",
"border": "n",
"content": [
{
"type": "row",
"height": "auto",
"border": "n",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "缓急",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "code",
"code": "hjid",
"tag": 2,
"dictKey": "jt_gwgl_hj"
}
]
},
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "米级",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "",
"content": [
{
"tag": -1,
"type": "label",
"code": "mjname",
"align": "center"
}
]
}
]
}
]
}
]
},
{
"type": "row",
"height": "300px",
"border": "B",
"cols": [
{
"type": "col",
"width": "50%",
"border": "R",
"content": [
{
"type": "row",
"height": "auto",
"border": "n",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "签发",
"align": "space-around",
"direction": "vertical",
"": []
}
]
},
{
"width": "auto",
"content": [
{
"type": "code",
"code": "qf",
"tag": 7,
"offset": "5",
"showArray": [
"advice",
"user",
"date"
]
}
]
}
]
}
]
},
{
"type": "col",
"width": "0",
"border": "n",
"content": []
},
{
"type": "col",
"width": "0",
"border": "n",
"content": []
},
{
"type": "col",
"width": "0",
"border": "n",
"content": []
},
{
"type": "col",
"width": "auto",
"border": "n",
"content": [
{
"type": "row",
"height": "auto",
"border": "n",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "会签",
"align": "space-around",
"direction": "vertical",
"": []
}
]
},
{
"width": "auto",
"content": [
{
"type": "code",
"code": "hq",
"tag": 7,
"offset": "5",
"showArray": [
"advice",
"user",
"date"
]
}
]
}
]
}
]
}
]
},
{
"type": "row",
"height": "150px",
"border": "B",
"cols": [
{
"type": "col",
"width": "auto",
"border": "R",
"content": [
{
"type": "row",
"height": "auto",
"border": "B",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "主送",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "",
"content": [
{
"tag": 0,
"type": "code",
"code": "zs",
"size": "14px",
"offset": "15",
"align": "right"
}
]
}
]
},
{
"type": "row",
"height": "auto",
"border": "B",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "抄送",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "R",
"content": [
{
"tag": 0,
"type": "code",
"code": "cs",
"size": "14px",
"offset": "15",
"align": "right"
}
]
},
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "存档",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "50px",
"border": "n",
"content": [
{
"tag": 0,
"type": "code",
"code": "fs",
"size": "14px",
"align": "center"
}
]
},
{
"type": "col",
"width": "30px",
"border": "n",
"content": [
{
"type": "label",
"label": "份",
"size": "18px",
"align": "center"
}
]
}
]
},
{
"type": "row",
"height": "auto",
"border": "",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "附件",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"border": "",
"width": "auto",
"content": [
{
"tag": 0,
"type": "code",
"code": "fjinfo",
"offset": "15",
"align": "left"
}
]
}
]
}
]
},
{
"type": "col",
"width": "70px",
"border": "none",
"content": [
{
"type": "row",
"height": "",
"border": "n",
"cols": [
{
"type": "col",
"width": "100%",
"border": "n",
"content": [
{
"type": "label",
"label": "共印",
"align": "space-around",
"offset": "",
"": [],
"direction": "vertical"
}
],
"height": "50%"
},
{
"type": "col",
"width": "100%",
"border": "",
"height": "50%",
"content": [
{
"type": "row",
"height": "auto",
"border": "n",
"cols": [
{
"type": "col",
"width": "auto",
"border": "",
"content": [
{
"tag": 0,
"type": "code",
"code": "yzfs",
"align": "center"
}
]
}
]
},
{
"type": "label",
"label": "份",
"align": "center",
"": []
}
]
}
]
}
],
"height": ""
}
]
},
{
"type": "row",
"height": "50px",
"border": "B",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "拟稿部门",
"align": "center",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "R",
"content": [
{
"type": "code",
"code": "ngbm",
"tag": 2,
"size": "18px",
"dictKey": "expand:UPG"
}
]
},
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "拟稿人",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "R",
"content": [
{
"type": "code",
"code": "ngr",
"color": "#000",
"size": "18px",
"align": "center",
"tag": -1
}
]
},
{
"type": "col",
"width": "190px",
"border": "n",
"content": [
{
"type": "row",
"height": "auto",
"border": "n",
"cols": [
{
"type": "col",
"width": "62px",
"border": "n",
"content": [
{
"type": "label",
"label": "电话(",
"size": "18px",
"align": "center",
"offset": "5",
"tag": -1
}
]
},
{
"type": "col",
"width": "auto",
"border": "",
"content": [
{
"tag": 0,
"type": "code",
"size": "14px",
"code": "dh",
"align": "center"
}
]
},
{
"type": "col",
"width": "20px",
"border": "n",
"content": [
{
"type": "label",
"label": ")",
"size": "18px",
"align": "center",
"tag": -1
}
]
}
]
}
]
}
]
},
{
"type": "row",
"height": "50px",
"border": "B",
"cols": [
{
"type": "col",
"width": "80PX",
"border": "R",
"content": [
{
"type": "label",
"label": "处室审核",
"align": "center",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "R",
"content": [
{
"type": "code",
"code": "cssh",
"tag": 7,
"offset": "5",
"showArray": [
"advice",
"user",
"date"
]
}
]
},
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "部委审核",
"align": "center",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "n",
"content": [
{
"type": "code",
"code": "bmsh",
"tag": 7,
"offset": "5",
"showArray": [
"advice",
"user",
"date"
]
}
]
}
]
},
{
"type": "row",
"height": "50px",
"border": "B",
"cols": [
{
"type": "col",
"width": "120px",
"border": "R",
"content": [
{
"type": "label",
"label": "是否规章制度",
"align": "center",
"": []
}
]
},
{
"type": "col",
"width": "calc(50% - 119px)",
"border": "R",
"content": [
{
"type": "code",
"code": "sfgzzd",
"tag": 2,
"dictKey": "sys_yes_no"
}
]
},
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "法规审核",
"align": "center",
"": []
}
],
"height": ""
},
{
"type": "col",
"width": "auto",
"border": "n",
"content": [
{
"type": "code",
"code": "fgsh",
"tag": 7,
"offset": "5",
"showArray": [
"advice",
"user",
"date"
]
}
]
}
]
},
{
"type": "row",
"height": "50px",
"border": "B",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "校对",
"align": "space-around",
"": []
}
],
"height": ""
},
{
"type": "col",
"width": "auto",
"border": "R",
"content": [
{
"type": "code",
"code": "jd",
"tag": 7,
"offset": "5",
"showArray": [
"advice",
"user",
"date"
]
}
]
},
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "印制",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "n",
"content": [
{
"type": "code",
"code": "yz",
"tag": 7,
"offset": "5",
"showArray": [
"advice",
"user",
"date"
]
}
]
}
]
},
{
"type": "row",
"height": "50px",
"border": "B",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "核稿",
"align": "space-around",
"": []
}
]
},
{
"width": "auto",
"content": [
{
"type": "code",
"code": "hg",
"tag": 7,
"offset": "5",
"showArray": [
"advice",
"user",
"date"
]
}
]
}
]
},
{
"type": "row",
"height": "50px",
"border": "B",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "备注",
"align": "space-around",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "n",
"content": [
{
"offset": 10,
"type": "code",
"code": "bz",
"tag": 0,
"align": "left"
}
]
}
]
},
{
"type": "row",
"height": "50px",
"border": "none",
"cols": [
{
"type": "col",
"width": "80px",
"border": "R",
"content": [
{
"type": "label",
"label": "标题",
"align": "space-around",
"size": "24px",
"weight": "bold",
"": []
}
]
},
{
"type": "col",
"width": "auto",
"border": "",
"content": [
{
"tag": 0,
"offset": "20",
"type": "code",
"code": "title",
"size": "21px"
}
]
}
]
}
]
}
3.4 整体表单效果

4.快捷键使用
提示
Ctrl + F 快捷键:可以快速查找内容

快速匹配:在编辑器里边输入字段的 首字母 ,他会将输入的首字母的数据提示出来。